The Web is a rapidly changing phenomenon. New web standards have emerged, and browsers have become more powerful. Because of this rapid evolution, research done today may be outdated. Therefore, some of the tools and techniques discussed in this thesis might have become obsolete or updated during its creation.
With technology developing at an ever-faster rate, we must constantly adapt to new technologies and tools and changes in user behavior. If you’re a web developer, it’s essential to always stay on top of recent trends in the field and be prepared for changes. In this blog post, we’ll look at some potential challenges web developers will face in 2023 – and how you can overcome them easily with the right skills and knowledge.
Overview of the Web Development Environment in 2023
Twenty years ago, the web development environment was a Wild West of competing standards and technologies. But, the industry has matured and standardized around a few critical technologies in the past two decades. In 2023, the web development environment will be much different than it is today. Here are some of the challenges that developers might face:
- 1. The first challenge will be dealing with the increasing complexity of web applications. As more and more businesses move online, they will demand more complex applications that can handle large amounts of data and traffic. Developers will need to learn how to build scalable applications that can grow with their users.
- 2. Another challenge will be the rise of mobile devices. In 2023, more people will use mobile devices to access the Internet than desktop computers. This means developers must design their applications for smaller screens and touch-based input. They will also need to consider how users access their applications offline and on the go.
3. Finally, developers will need to account for the changing needs of their users. As we move into an increasingly connected world, users will expect their web applications to work seamlessly with other services and devices. Developers must learn how to integrate their applications with other systems and ensure they provide a consistent experience across all platforms.
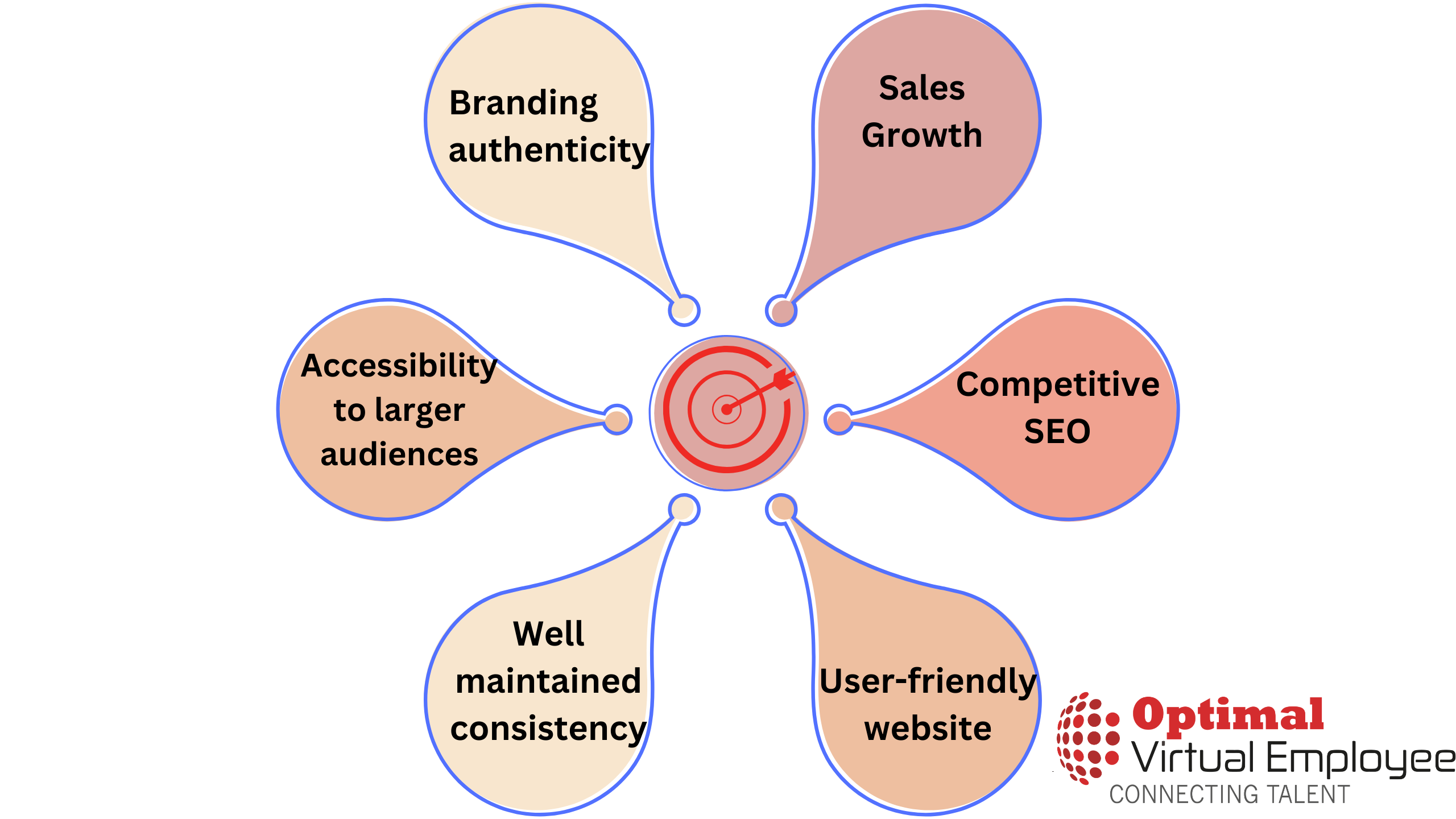
What is the significance of web development?
You need a well-functioning website for your business to succeed digitally and achieve high-end goals. An efficient website leads to more traffic, which leads to a more significant number of customers and signups. With the world increasingly gravitating towards the digital space, having a solid online presence is crucial for tapping into the modern pool of customers and creating a robust digital footprint.
A website provides a 24-hour window to your business and can be used to sell products or services, provide information about your company, and offer customer support. A well-designed website can also be a valuable marketing tool that helps build brand awareness and propel your business forward digitally.
An expert web development team can help you build a reliable website and overcome the numerous challenges in web development.
Web application design and development challenges at the initial stage
- Expertise and experience in technical fields
The developers’ technical capabilities and knowledge will determine the outcome of the application and the whole project. Skilled engineers should be able to put together an appropriate framework, so they don’t have to custom-code the web application from scratch, permitting them to expedite development. Consequently, depending on the extensiveness and objectives of the venture, the developer should have established proficiency in his area for the successful execution of app growth.
You may also go through your competitors’ sites, observe the latest trends they are using, and try to incorporate them into your application.
- The talent gap among web developers
Since the release of the GDPR in 2018, organizations have had to amend their objectives within their management to meet its guidelines. Consequently, this shift has required a shift in roles and responsibilities of Chief Information Security Officers (CISOs) and Chief Information Officers (CIOs), which may have led to almost 80% of companies being left without vital guidance from the necessary personnel; according to the 2019 Cyberthreat Defense Report by CyberEdge. Developers are now often uncertain during application development for a lack of direction. This benefits customer and individuals alike but likewise adds complexity in ensuring compliance with this newer legislation.
SOLUTION-
- Store only the data you will need in the future and protect it.
- Subject access and erase requests make it easier to delete, retrieve or anonymize data.
- Maintain a preference management page and get reasonable consent from clients before speaking.
- Provide users with the option to opt out of profiling.
- Team with incompatible skillsets
A successful web application requires a well-assembled team with different specialized expertise. The key is to have the right mix of experts from the development, marketing, design, or other departments that can bring valuable insight and knowledge to the table. However, having a diverse team often causes problems when certain members lack knowledge of web applications or other areas of expertise. This can lead to delays and disagreements among the teams and hamper the quality of work. For example, suppose a marketer has little understanding of building web applications. In that case, they may set unrealistic time frames for the developers, which could put them under considerable pressure and strain to finish everything on time at the expense of delivering high standards.
The best way to ensure success with this project is to maintain consistent communication among the team. Expertise can be advantageous, but it is not required to assemble a competent group. Most importantly, assignments and objectives are disseminated between members, and tasks remain aligned with the project’s aims. Appointing an effective project manager who communicates effectively can also facilitate the process.
Challenges during the planning of web application design and development
The first step is to define your goals.
Goals are like a roadmap and a blueprint that will assist in designing and developing a web application. They will keep priorities and focus aligned, enabling measurement of your project’s success rate. Defining objectives properly also ensures progress stays on track. Challenges such as application performance and speed encountered during web development, later on in the process, hinge primarily on decisions made during the initial planning phase. Everything commences with envisioning your desired app; this guides all successive steps. Moreover, certain app features depend on their domain of use.
Knowing the business need before beginning a web design and development project is essential. Without this, it’s like driving without a destination; you may get somewhere, but you won’t be sure what you have arrived at. A health or fitness app has different requirements from an enterprise-level collaborative app, so knowing precisely what is being asked for is the first step. Decide on the desired outcome before commencing work; otherwise, all the effort will be in vain, and the result could be a waste of time and energy.
You’ll need to ask yourself a few questions to clarify your goals. Below are some relevant questions that will help you.
Your web app development project’s success depends on how clearly you define your goals and how you handle and address any other challenges you encounter.
The second step is choosing the right technology stack.
Building a web application requires selecting a set of tools and technologies. This tech stack affects every aspect of the project. It is important to evaluate available items and make an informed decision to have better chances of achieving the desired result with your web app. Having an array of options can be beneficial in some ways, but it can also frustrate developers when deciding the ideal ones for their assigned tasks.
The key to overcoming this predicament is to understand what you require. Going for the most modern technology might be tempting, but remember that popularity isn’t always synonymous with effectiveness. With web applications, there are considerable differences in features, functions, and tech stacks. A conversation app often requires a more intricate tech stack than a straightforward cooking or fitness web application. Therefore, by clearly outlining your objectives and knowing your needs, you can pick the right tech stack for your web development project.
When you want an application created, you may receive multiple solutions from the developers who take on the task. These responses can align with what you’re looking for but often don’t use a similar process. Unfortunately, many organizations suffer from not having set standards for their development process, leading to more difficult upkeep and extended periods dedicated to it. Having a unified development plan that is in tune with your company’s goals and objectives can help avoid such difficulties and provide a better experience.
A modern development process needs to be consistent and easy to maintain, with all developers working the same way and the technique being predictable and understandable.
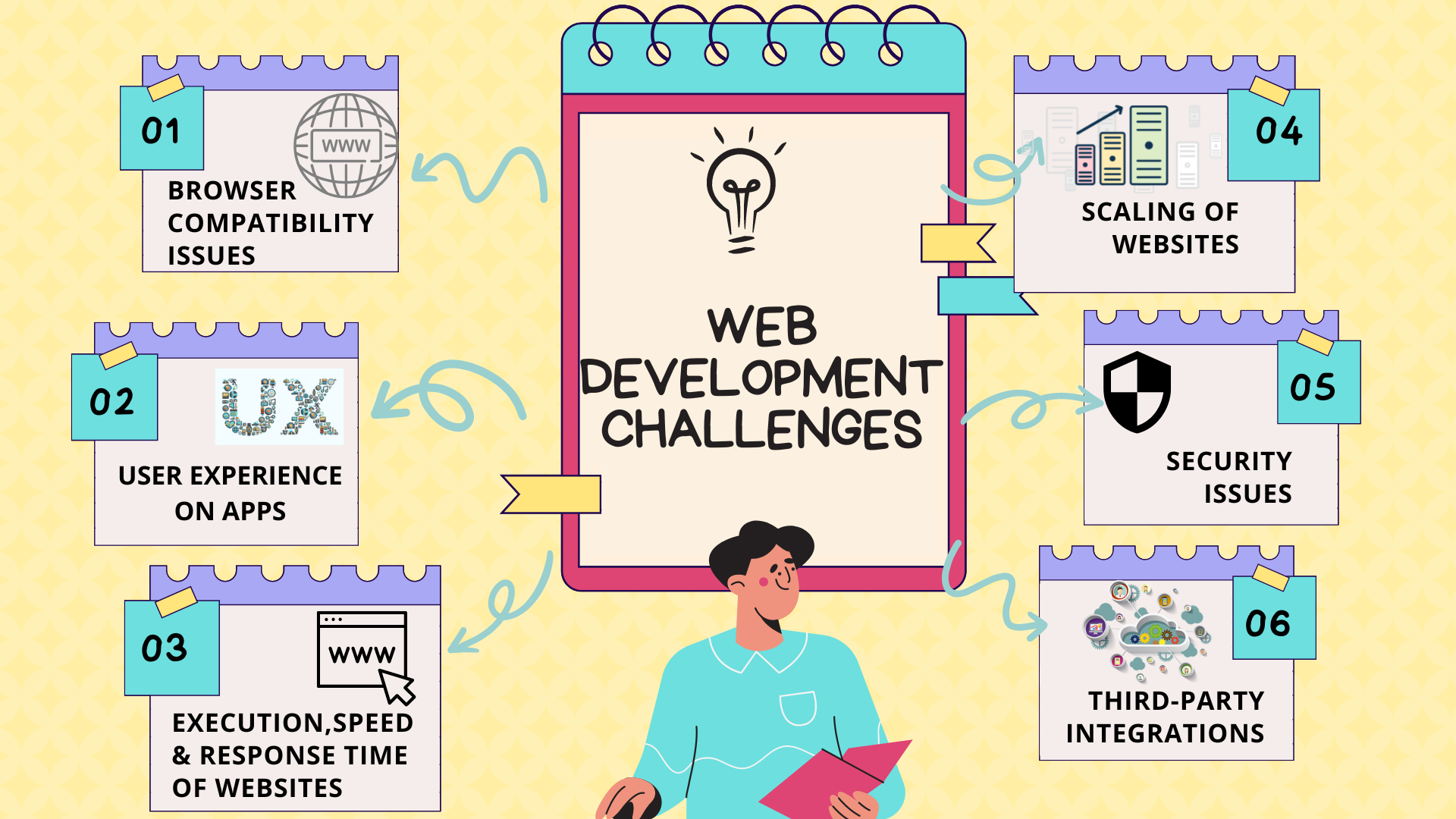
Top Challenges Faced by Web Developers
A good web application might be easy to build. Still, as technology evolves by the hour, keeping your web application updated in an ever-changing market becomes increasingly difficult. In an age where the first thing that catches a customer’s or a client’s eye is your virtual presence, it is impossible without a sound digital format that puts your business’s best foot forward.
As a result, keeping up with technological advancements is exceptionally challenging for web developers. It is almost as if they are walking on a double-edged sword. Even though your application must be updated and revised continuously to accommodate the latest technological trends, failing to do so would result in a loss of customer support.
Due to the Internet today, countless businesses that offer similar services can be accessed by customers with a single click. If your company fails to provide the best solution, it will easily replace you with a business that isn’t technologically challenged.
Even though each day is filled with unique challenges for a web developer, some common challenges are faced across all industries.
In an age where the first thing that attracts a customer or a client to your business is your virtual presence, you cannot do without a sound digital format that puts your business’s best foot forward. Creating an excellent web application may be relatively easy, but as technology advances daily, keeping your application relevant in the ever-changing market becomes increasingly challenging.
It is, therefore, challenging for web developers to keep up with technological advancements. It’s almost as if they are walking on a double-edged sword. While you must constantly update your application to accommodate the latest technological trends, you will lose customer support if you fail to do so.
Because the Internet has made countless businesses offering similar services accessible to customers at a single click, if your business fails to provide the best solution, it won’t take long to replace you with a business that isn’t technologically challenged.
Web developers face several daily challenges, but specific common challenges are met across the industry.
As the world increasingly moves online, the demand for web developers is higher. However, several challenges can make the job difficult. Here are some of the top challenges facing web developers and how to overcome them:
- Keeping Up With Technology
Web development is highly technical, and new technologies are constantly emerging. It can be challenging to keep up with all the latest advancements and to know which ones to use in your projects. The best way to stay up-to-date is to actively seek new information by reading articles, attending conferences, or taking courses. Also, don’t be afraid to experiment with new technology – you never know when you might find a game-changing tool.
- Finding Balance in Complex Projects
There are a million different ways to approach any web development project. Finding the perfect balance of features, design elements, performance, and user experience can be challenging. The key is to consider what your users need and want from your site or application and tailor your approach accordingly. Don’t try to do everything at once – focus on creating a solid foundation you can build over time.
- Dealing With Project scope creep
One of the biggest challenges in web development is scope creep – when the scope of a project gradually expands as more and more features are added. This can happen for several reasons, from a lack of initial planning to changing customer expectations. To avoid scope creep, it’s essential to set clear boundaries and expectations from the beginning and to establish checkpoints throughout the project so you can measure progress.
- Managing Teams
Managing teams of developers and designers for more extensive projects may be necessary. The best way to manage teams effectively is to set clear communication channels, assign responsibilities clearly, give feedback regularly, and ensure everyone feels respected and valued. This can be rewarding and challenging – you have to ensure everyone is on the same page and that everyone’s work is up to par.
- Security Concerns
In today’s increasingly connected world, web security has become more critical than ever. Not only do you need to make sure your site or application can protect itself against malicious attacks, but you also need to be aware of any GDPR compliance issues or other regulations that might apply in your region or industry. It can be overwhelming – fortunately, tools are available to help you stay on top of security concerns while allowing your project to move forward.
- Increasing complexity and sophistication of Web Design
As the Web evolves, so does the complexity of web design. With more features and capabilities added to web browsers and devices, designers must continuously adapt their approach to stay ahead of the curve.
With an increasing number of devices on the market, from smartphones to tablets to laptops and desktop computers, it is becoming increasingly challenging to design for all screen sizes. This is especially true when you consider that many of these devices have different resolutions, aspect ratios, and pixel densities. As a result, designers must be aware of how their designs will look on all types of devices before publishing them online.
- The need for responsive design
With more people accessing the Internet on mobile devices than ever, your website must be designed responsively. This means that your website should be able to adapt its layout and content according to the device that it is being accessed from. Responsive design ensures that users on mobile devices have a smooth and seamless experience when accessing your website, regardless of the device or browser they are using.
- The need for better usability
Usability is one of the most important aspects of web design and development. Good usability ensures that your website can be easily navigated and that visitors can quickly find what they are looking for without having to guess too much. This requires careful planning, testing, and iterative improvements to create a compelling user experience.
- Improved data analysis and search engine optimization (SEO)
To ensure visitors can find your site in search engine results, you should focus on improving your SEO strategies. This involves analyzing visitor data and making changes to your website content to get the best possible visibility on the Web. It’s also essential to stay up-to-date on current trends in SEO to maintain a good ranking over time.
Growing Demand for Automation and User Experience Innovation
The rapidly growing demand for automation and user experience innovation is one of the biggest challenges facing web developers today. To stay ahead of the curve, developers must constantly learn new technologies and keep up with the latest trends.
One way to stay on top of the latest trends is to participate in online forums and discussion groups. This allows you to learn from other developers and get new project ideas. It’s also a great way to network and connect with other professionals in your field.
Another way to keep up with the latest trends is to read industry blog posts and articles. This can help you learn about new techniques and tools that you can use in your work. Additionally, following thought leaders on social media can help you stay up-to-date on what’s happening in the industry.
Of course, attending conferences and meetups is also a great way to learn about new trends and developments in web development. These events allow you to hear from expert speakers, see demos of new products, and meet other like-minded professionals. If you can’t attend an event in person, many are now offered online, so you can still participate from anywhere in the world.
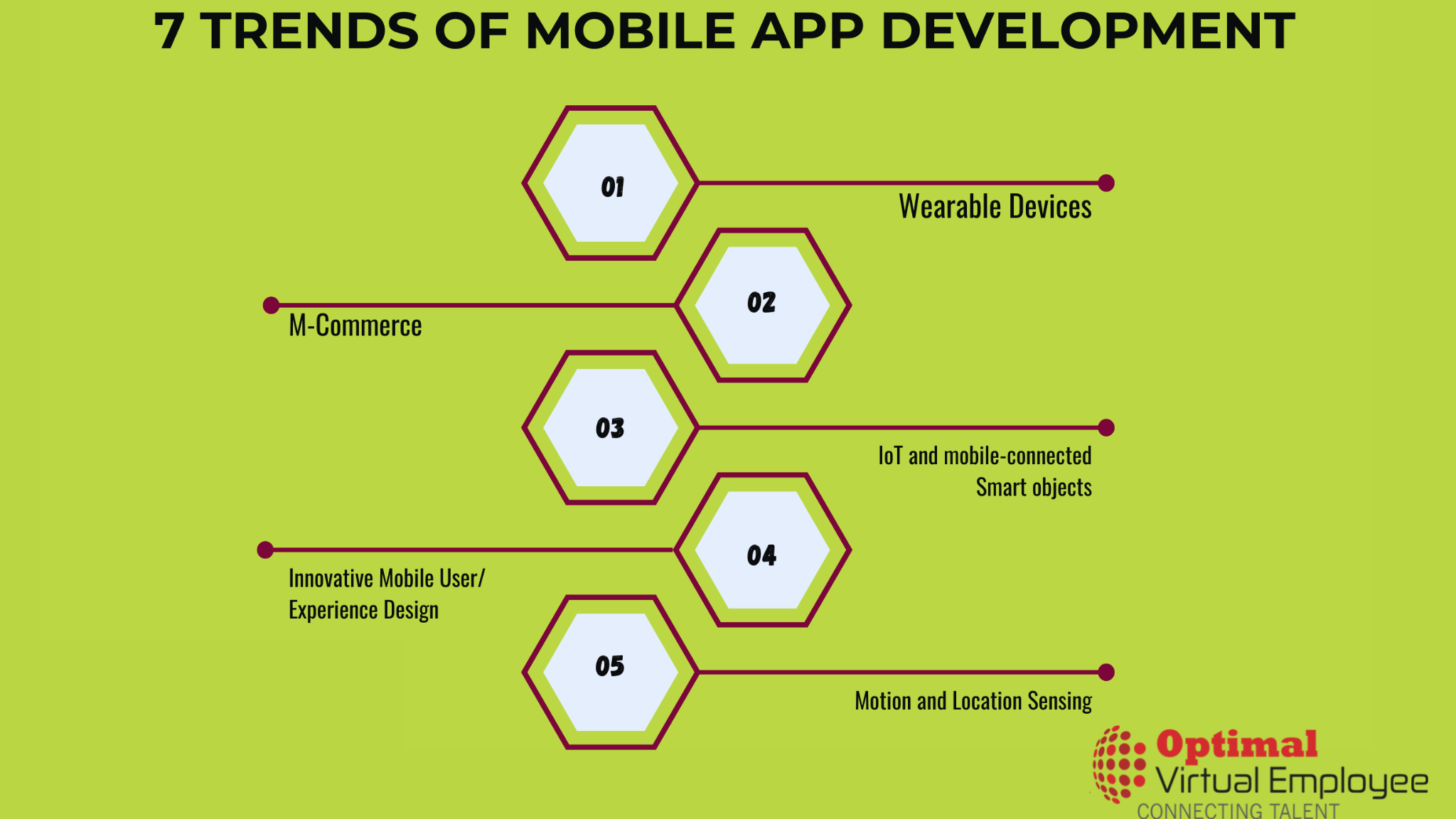
Keeping Up with Mobile Development Trends & Responsive Design
As a web developer, staying up to date with the latest trends and best practices in mobile development and responsive design is essential. Keeping your website or application looking perfect on every device can be challenging with the ever-changing landscape of devices and screen sizes.
One way to overcome this challenge is to use responsive design principles when building your website or application. This means designing your layouts and content to adapt to different screen sizes so that your site looks great no matter what device it’s viewed on.
Another way to keep up with mobile development trends is to stay active on social media and forums where developers share their knowledge and insights. By following these conversations, you’ll be able to learn about the latest trends and techniques and how other developers are solving everyday problems.
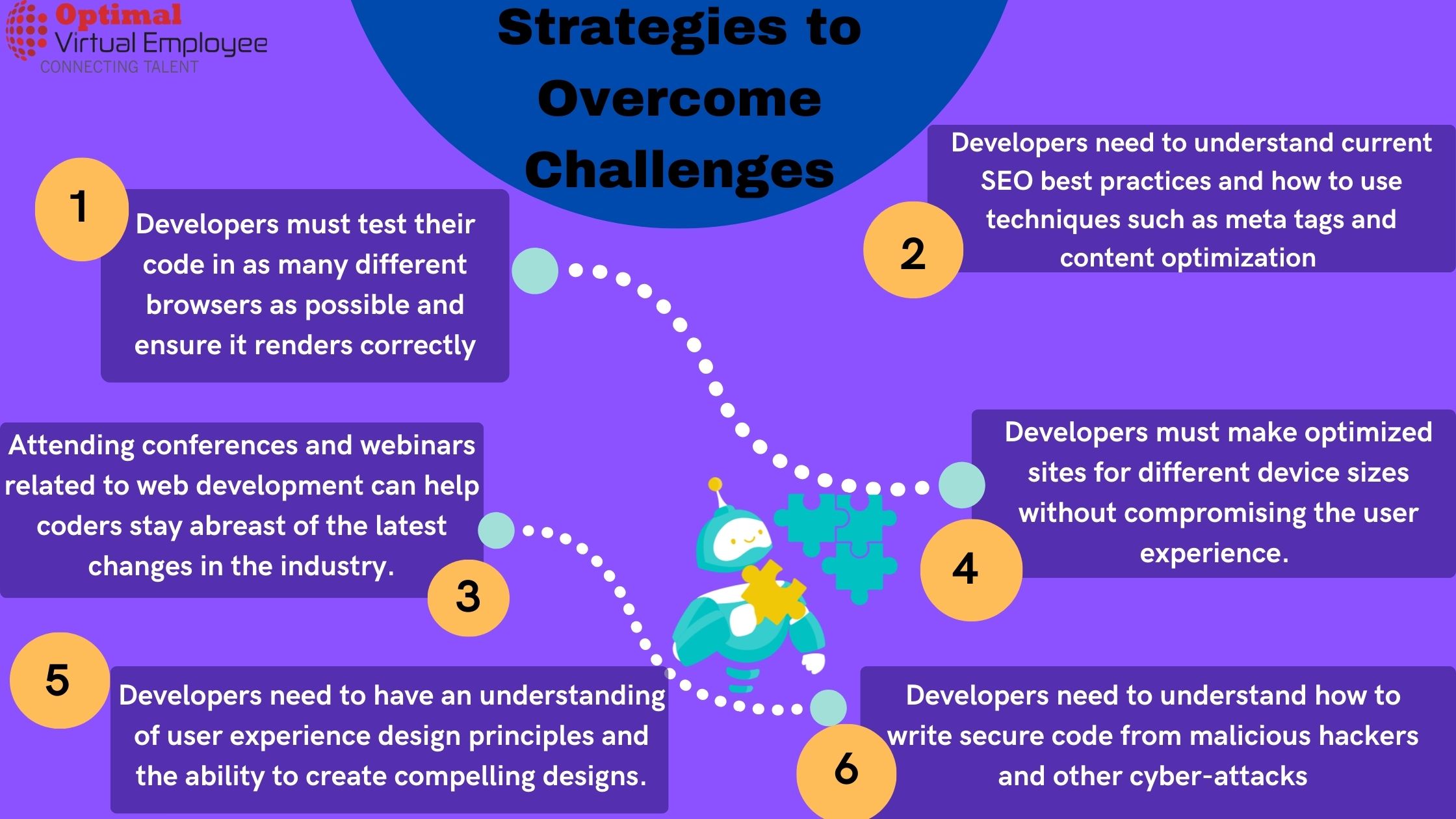
Strategies to Overcome Challenges
In any field, there will always be specific challenges that come with the territory. For web developers, these challenges can range from technical difficulties to time management issues. However, the good news is that developers can use plenty of strategies to overcome these challenges and build successful websites.
– One common challenge that web developers face is compatibility issues. Different browsers interpret code differently, leading to website pages appearing broken or distorted in some browsers. To overcome this challenge, developers must test their code in as many different browsers as possible and ensure it renders correctly. Another way to ensure compatibility is to use cross-browser testing tools like BrowserStack or MultiBrowserViewer.
– Another challenge that web developers often face is keeping up with the latest technology trends. With new technologies constantly emerging, it can be difficult for developers to keep up with all the latest changes and ensure that their skills are current. One way to stay ahead of the curve is to read industry-related blogs and articles regularly. Additionally, attending conferences and webinars related to web development can help you stay abreast of the latest changes in the industry.
– Users expect a well-designed and intuitive experience when they visit a website. It’s not enough just to create a functional website anymore. Developers need to have an understanding of user experience design principles and the ability to create compelling designs.
– Focusing on SEO – Search engine optimization is essential to web development. Developers need to understand current SEO best practices and how to use techniques such as meta tags and content optimization to help websites climb higher in search results rankings.
– Building Responsive Website Designs – With the prevalence of mobile devices, responsive website design has become increasingly important for developers. They must make optimized sites for different device sizes without compromising the user experience.
– Writing Secure Code – Security is becoming more critical than ever, and developers need to understand how to write secure code from malicious hackers and other cyber-attacks. This involves using best coding practices, such as input validation and encryption and staying up-to-date with security patches and updates.
– Finally, one of the biggest challenges many web developers face is finding enough time to finish all their work. Between client projects, tight deadlines, and other demands on their time, it can be challenging for developers to find enough hours to get everything done. One way to combat this challenge is to use project management and task-tracking tools to keep projects organized and on track. Additionally, regularly scheduling self-care time can help developers stay refreshed and motivated while working on demanding tasks.
Staying Informed on New Technologies and Techniques
With the ever-changing web development landscape, staying informed on new technologies and techniques is essential. There are a few ways to keep up-to-date with the latest trends quickly:
– Social Media: Following relevant people and companies on social media is a great way to learn about new developments in the industry. Twitter, in particular, is known for being a hub for sharing information and articles.
– Google Alerts: Setting up Google Alerts for key terms related to web development will ensure that you receive emails whenever new content is published.
– Newsletters: Subscribing to newsletters from respected sources is another excellent way of staying abreast of new trends. A few popular options include Smashing Magazine’s Newsletter and SitePoint’s The Daily Monitor.
– Conferences & Meetups: Attending conferences and meetups is a great way to network with other professionals and learn about the latest advancements firsthand.
Becoming Familiar with Various Programming Languages and Frameworks
Web development is a broad term for the work involved in developing a website for the Internet (World Wide Web) or an intranet (a private network). Web development can range from developing the most straightforward static single page of plain text to the most complex web-based internet applications, electronic businesses, and social networking services. A more comprehensive list of tasks to which web development commonly refers may include web engineering, web design, web content development, client liaison, client-side/server-side scripting, web server and network security configuration, and e-commerce development.
Among web professionals, “web developer” refers to someone who specializes in building dynamic websites, while “web designer” refers only to those who design static pages.
Utilizing Automation Tools to Stream
Web developers always look for ways to streamline their workflow and increase efficiency. One way to do this is by utilizing automation tools to automate repetitive tasks. However, there are a few challenges that come with using these tools.
The first challenge is finding the right automation tool for the task at hand. There are so many options available that it can be overwhelming to choose the right one. It’s essential to research and finds a tool that will fit your needs.
The second challenge is learning how to use the tool. Once you’ve found the right tool, you need to take the time to learn how to use it properly. This can be a bit of a learning curve, but it’s worth it in the end.
The third challenge is dealing with errors. Occasionally, things will go wrong when you’re using an automation tool. It’s essential to have a plan in place for dealing with mistakes so that they don’t cause too much of a disruption in your workflow.
Overall, utilizing automation tools can help streamline your workflow and make you more efficient as a web developer. However, some challenges come along with using these tools. By being aware of these challenges and planning to deal with them, you can easily overcome them and reap the benefits of using automation tools in your workflows.
Solutions
– A user-centric design requires a great deal of analysis and brainstorming. Researching different aspects, such as the user’s location, market demand, customer pain points, etc., is necessary to address User-Centric Design issues. Fortunately, there are many approaches you can use to make research more accessible and accurate.
A series of questionnaires are filled out online; these surveys are ideal for understanding user requirements. Web development teams that need fast validation of their ideas with in-person surveys should consider guerrilla research.
Let teams develop alternative designs that can be compared and decide which is the best. The data from such research can help you design user-centric websites by identifying pain points and optimizing them accordingly for enhanced user experience.
Twitter Bootstrap, for instance, is an open-source, CSS-based frontend framework for building mobile-first websites. Bootstrap includes responsive design templates, grids, etc. Component-based UI development can also be done using frameworks like Angular and React. While Angular provides material design components that can be used for web app design, React offers a wide range of ready-to-use components.
Many web development frameworks are available to design an optimal and user-centric design. However, some of these frameworks are not platform-specific, so making the right choice is crucial.
– A website’s performance cannot be maximized without optimizing different elements like content, navigational buttons, interface layers, etc. Here are some expert tips:
– Reduce the size of your code by using fewer declarations and operators. Next, you can use JS(Javascript) for the body of the page, which enables the content to be loaded immediately after the user downloads it.
– The image size should be optimized for faster loading of web pages. If quality is essential, use JPEG or WEBP formats. You can also use image optimization tools on WordPress, such as:
– Visualize
– Image Optimizer for ShortPixels
– WordPress Optimus
– Optimizer for images
– WordPress Smush
– PNG file size
– To prevent performance degradation, try and minimize the use of plugins for features such as gravatar, profile tools, website stats, and font tools.
– Developing high-performance websites and achieving faster loading times can improve search engine rankings. It facilitates higher visibility and better traffic for your website. Though high traffic also requires scaling, which may pose a primary challenge.
- A scalable website depends on both the frontend and backend architectures. The backend must be able to process multiple requests simultaneously to reduce speed and concurrency issues.
Simform engineers, for instance, hosted the entire CMS (Content Management System) on the cloud platform for one of our clients, enabling auto-scaling and solving search problems.
Using a component-driven architecture, we improved frontend scalability while decoupling the frontend and CMS through a headless architecture enabling the separation of functionalities, which reduced consistency issues.
- A framework that offers such security features is the best way to solve the problem of a broken authentication system.
As an example, Django provides pre-built authentication features for web development and is known for its ability to prevent cross-site request forgery and SQL injections.
In addition, some payment gateway APIs also offer extra protection for users’ data transmissions if you are developing an eCommerce website and using AES (256 bits and up) or RSA (2048 bits and up) encryption.
- An excellent way to resolve API issues is to keep your website architecture in sync with changes made by third-party service providers. To obtain complete information about changes that need to be made to the architecture or API code, your QA team can collaborate with service providers.
Additionally, you should ensure that the API code changes reflect within the website architecture for uninterrupted performance. Maintaining the website code and regular upgrades can help improve performance and reduce development costs.
- Keeping track of your website’s vitals constantly is crucial to ensuring immediate resolution of any issues that may arise during maintenance challenges. To ensure higher uptime, you will need a web architecture with minimal dependencies during the upgrade process.
Use the microservices architecture to reduce the dependency on functions on your website. As a result, there is no disruption in the website’s functionality during the evolution process since it is a suite of independent services that can be upgraded individually without disturbing the existing system.
The following are some of the critical benefits of a microservices architecture:
– Individually maintainable and upgradeable loosely coupled services
– Data management is more efficient when individual services have their data models
– Increased website performance, lower downtime, and lower latency
– Due to independent services, web development teams have more autonomy
– As you can add resources for peak traffic, scaling the website becomes more effortless.
What is the best way to hire a reliable web developer?
When developing a web application, several challenges arise. Hiring web developers with extensive experience and expertise in handling numerous difficulties is crucial to provide the most effective solutions for your web project.
The following tips will help you hire reliable and highly skilled web developers.
– Before hiring web developers, you must know your requirements – what you want to build, the type of website you want, your budget, etc.
– The next step is to craft concise and crisp job descriptions that clearly explain your requirements, the developer’s roles and responsibilities, and the benefits of working on your project.
– Find a reliable hiring platform or job board to source the best developers. To scale your web project to the next level, you can use a conventional job board or AI-powered talent cloud platform to find the right developer who matches your vision.
You can access the best developers by using cloud platforms more quickly.
We’re an industry-leading developer sourcing platform that uses AI-powered Intelligent Talent Cloud to help companies find, vet, match, and manage the best remote talent. Start building your dream engineering team now with OVE, which offers a 14-day risk-free trial period and access to top developers worldwide.
Conclusion
In addition to websites, web development includes web applications and other web services. Each business has unique requirements that create unique challenges. In the same way, web development challenges are not limited to scalability, security, user experience design, performance, speed, integration, and maintenance.
If you are looking for intelligent solutions to your web development challenges, OVE can help you with our dedicated team of developers. Creating reliable solutions for such unique challenges requires extensive experience in web development. Get in touch with us today to get the right solution for your web project. Don’t compromise the quality of your project because of challenges.