The world can’t live without mobile and web applications in this present age. Almost everything in this current scenario is digital, from booking cabs to ordering food to make bank transfers. Thanks to the efficient frameworks that provide a seamless user experience. Among these robust front-end libraries is React. Using this tutorial on ‘what is React,’ you will learn the library’s fundamentals and get to work with a simple demo.
What Is React?
Although React is more of a library than a language, it is widely used in web development because it is based on JavaScript. As one of the most commonly used front-end libraries for web development, the library was released in May 2013. Facebook and an open-source developer community run it.
Besides mere user interfaces, React offers a range of extensions that support entire application architectures, such as Flux and React Native.
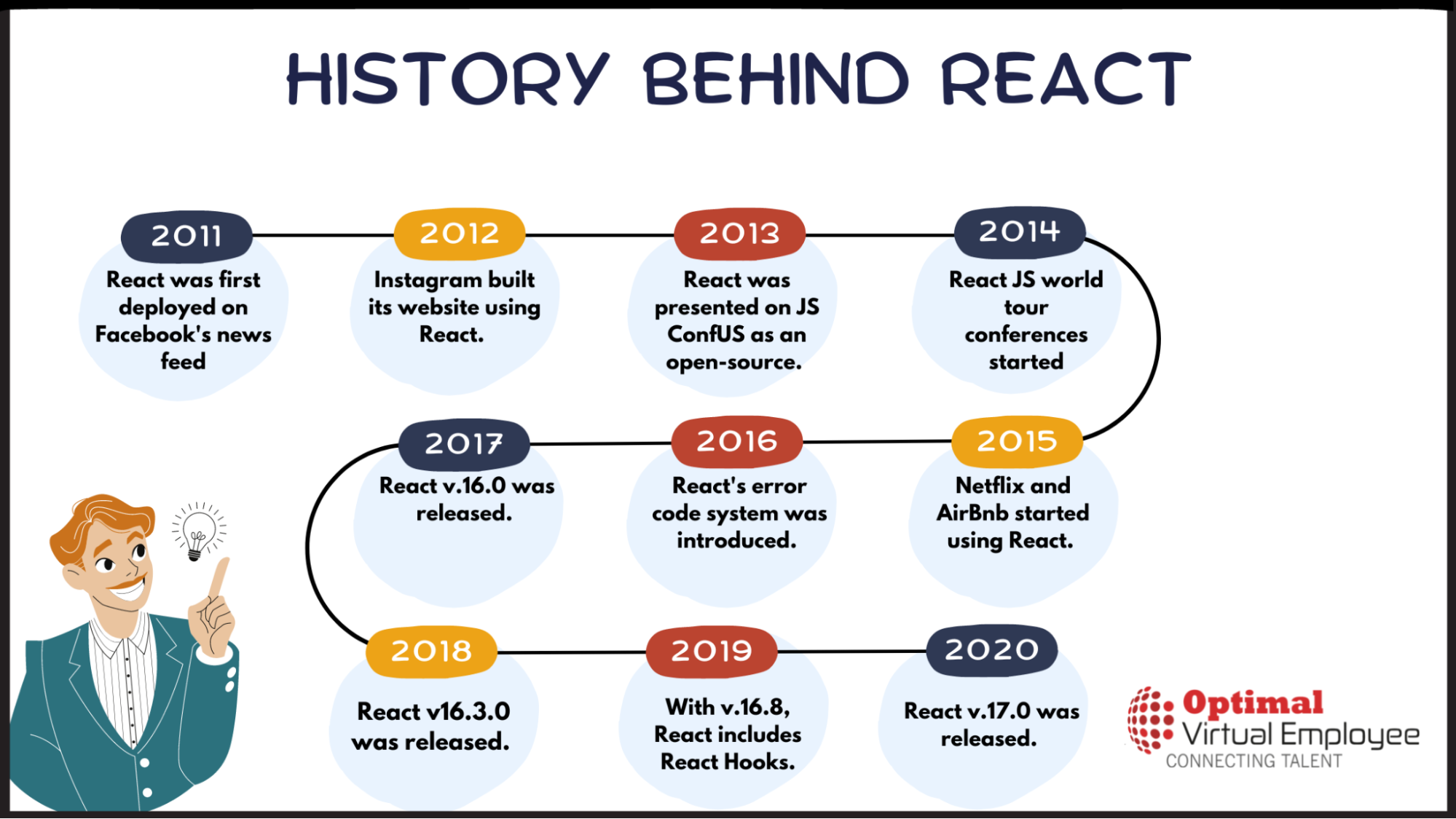
ReactJS History
Facebook faced a challenging task in 2011 when it wanted to build a faster, more responsive, and more dynamic user interface to offer users a richer user experience.
The React framework was created by one of Facebook’s software engineers to simplify the development process by providing a more organized and structured way to build dynamic and interactive user interfaces.
Since its release to the open-source community, React quickly gained popularity in JavaScript’s ecosystem due to its revolutionary approach to DOM manipulation and user interfaces.
Why Choose React?
Today, React dominates all other front-end development frameworks. Here’s why:
- Creating dynamic web applications is easier with React since it requires less coding and provides more functionality than JavaScript, where coding can get very complex very quickly.
- Improved performance: React uses Virtual DOM, resulting in faster web applications. A Virtual DOM compares the components’ previous states and updates only the items that have changed, rather than updating all components, as conventional web applications do.
- Reusable components: Components are the building blocks of any React application, and a single application typically consists of multiple components. Reusing these components throughout the application dramatically reduces development time since they have logic and controls.
- A React app is designed with a unidirectional data flow. An application’s data flows in a single direction, so debugging errors and identifying where a problem occurs at any given moment is easier. Developers often nest child components within parent components when designing a React app.
- There is a small learning curve with React, as it mainly combines HTML and JavaScript concepts with some beneficial additions. However, like with all tools and frameworks, you have to spend some time getting an understanding of React.
- It can be used to develop web and mobile apps: We know that React is used for creating web applications, but it has more to offer. A framework called React Native, derived from React itself, is prevalent and is used for building beautiful mobile applications. Therefore, it can be used to create both web and mobile applications.
- Facebook has released a Chrome extension that makes it easier and faster to debug React web applications.
Why do people choose to program with React?
Here are some reasons why you should use ReactJS as your primary tool for website UI development:
- Apps built with React can handle complex updates quickly and efficiently.
- Modularity – This allows you to write smaller, reusable files instead of large, dense ones. React’s modularity is an attractive solution to JavaScript’s visibility problems.
- Scalability: React performs best in large programs that display many data changes.
- React breaks user interfaces down into components while building user interfaces. This is incredibly important in large applications.
- ReactJS performs better than other JavaScript languages due to its virtual DOM implementation.
- Server-side rendering and SEO friendly – ReactJS websites have the advantage of server-side rendering. It makes apps faster and much better for SEO than client-side rendering products. React even creates more opportunities for website SEO and allows them to rank higher in search results.
- Reusable UI components: React simplifies the development and debugging process.
A vast number of tools and extensions are available for ReactJS developers. Along with impressive out-of-box features, there are a lot more opportunities once you realize how vast the React galaxy is. It is supported by Facebook and has a vibrant community, so it is an excellent tool for website development.
Now that we know why ReactJS is more popular than other frameworks let’s explore what ReactJS does.
What does React.js do?
A webpage is typically requested by typing its URL into your web browser. When you click on a link on that website to go to another page, a new request is sent to the server to get that new page. Your browser then renders that webpage.
For every new page or resource you try to access on a website, this back-and-forth loading pattern continues between your browser (the client) and the server. This typical approach to loading websites works fine but look at a website with a lot of data. Back-and-forth loading of the entire webpage would be redundant and create a poor user experience.
It also requires manual DOM manipulation to reflect changes in a traditional JavaScript application. You must identify which data changed and update the DOM accordingly, resulting in a full page reload.
Using React, you can create a single-page application (SPA) that loads only one HTML document when requested for the first time. Using JavaScript updates the webpage’s specific portion, content, or body that needs to be updated.
It is called client-side routing because each time a user requests a new page, the client does not have to reload the entire webpage. In this way, React intercepts the request and only fetches and changes the sections that need to be changed without triggering a full page reload. As a result, performance is improved, and the user experience is more dynamic.
The virtual DOM of React is a copy of the actual DOM. Any changes in the data state are immediately reflected in React’s virtual DOM. Once this is done, React compares the virtual DOM to the actual DOM to determine what has changed.
Since React does not have to reload an entire page every time something changes, React’s components and UIs quickly reflect the changes.
ReactJS Keys
Let us know what the keys are to ReactJs after you answer what it is.
The use of keys is crucial when dealing with components produced periodically in React. They help React determine which elements have changed, been eliminated, or have been added. If the key value is set, your component will remain uniquely identifiable after the modification.
When making lists of components in React, you must use a unique string personality factor “key.” To put it another way, we could say that keys are utilized to identify the components in lists. They indicate which items have been modified, destroyed, or altered.
ReactJS Advantages
- React.js builds a customized virtual DOM. Because the JavaScript virtual DOM is quicker than the conventional DOM, this will enhance the performance of apps.
- ReactJS makes a unique UI possible.
- Search – engine friendly ReactJS.
- Modules and valid data make larger apps easier to manage by increasing readability.
- React integrates various architectures.
- React makes the entire scripting environment process simpler.
- It makes advanced maintenance easier and boosts output.
- Guarantees quicker rendering
- The availability of a script for developing mobile apps is the best feature of React.
- A large community supports ReactJS.
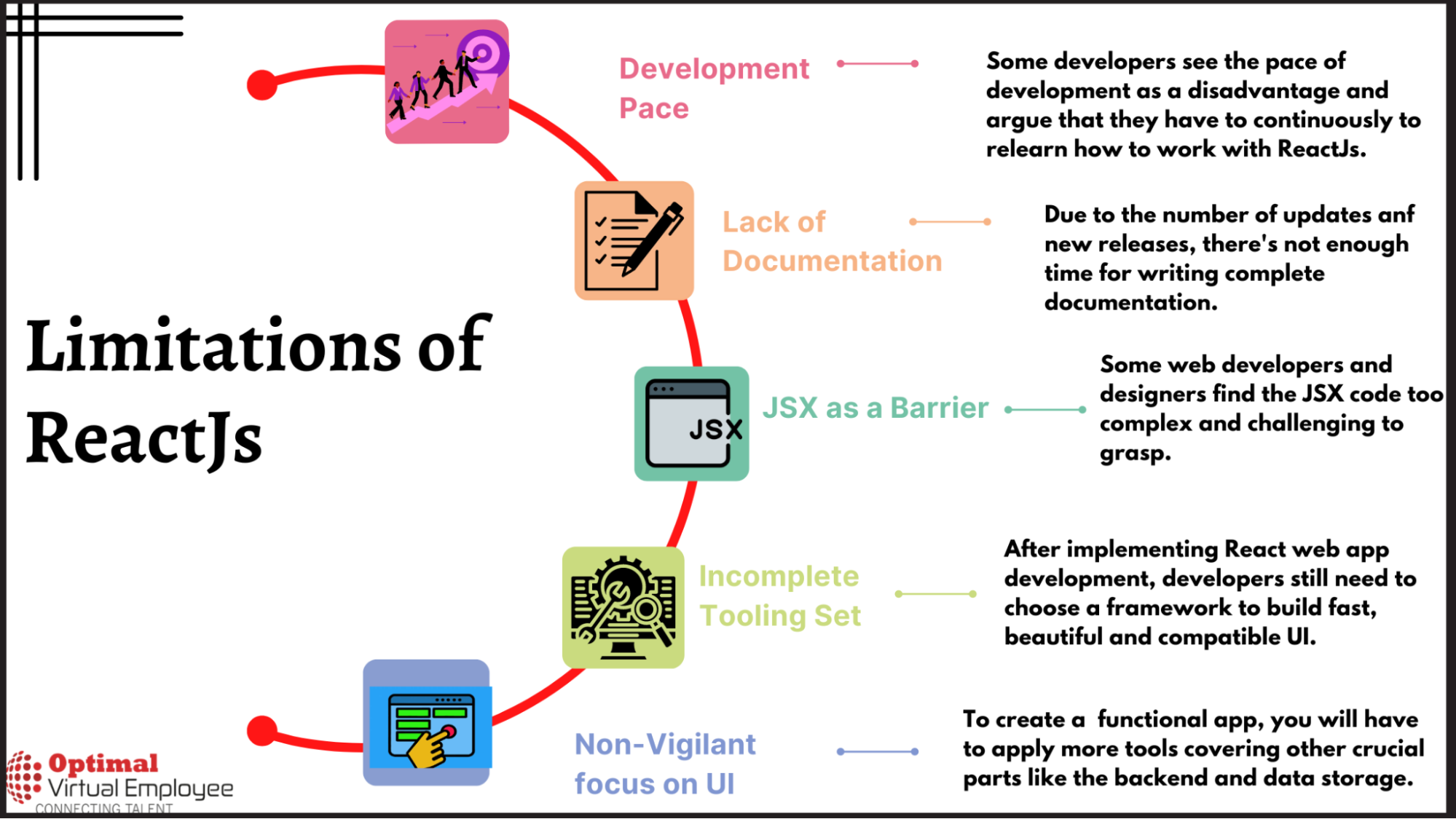
ReactJS Limitations
React is a powerful tool, but like any technology, it has some limitations:
- Steep learning curve: React’s concepts and abstractions can be challenging to understand, especially for developers new to front-end development.
- Over-reliance on third-party libraries: React is often used with many third-party libraries, making it difficult to understand and debug the codebase.
- Poor server-side rendering performance: React’s server-side rendering performance can be slower than other options, such as Angular, due to its virtual DOM.
- Inconsistent documentation: React’s documentation is extensive, but it can be challenging to find the information you need, and some parts of the documentation may be outdated.
- Large bundle size: React applications can have a large JavaScript bundle size, affecting performance on slower devices or for users with low bandwidth.
- The complexity of state management: React’s simplicity can make it challenging to manage the state of large applications, especially when using its features, such as hooks, in complex ways.
Despite these limitations, React remains a popular choice for front-end development, and its benefits often outweigh its limitations for many developers and organizations.
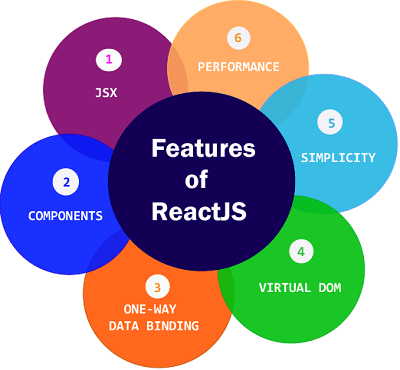
React Features
It plays an essential role in the front-end ecosystem. The most critical features of ReactJS are as follows:
- JSX
- Components
- One-way Data Binding
- Virtual DOM
- Simplicity
- Performance
-
JSX
JSX stands for JavaScript XML. It is a JavaScript syntax extension. In ReactJS, it is a syntax similar to XML or HTML. The syntax is converted into JavaScript calls by React Framework. It extends ES6 to allow HTML-like text to coexist with JavaScript react code. In ReactJS, it is recommended, but not necessary, to use JSX.
-
Components
As ReactJS is all about components, each component has its logic and controls. These components can be reused, making it easier to maintain the code when working on more significant projects.
-
One-way Data Binding
ReactJS has been designed to take advantage of unidirectional data flow or one-way data binding. This control drives efficiency throughout the application and eliminates the need for additional features, as components are intended to be immutable, and their data cannot be altered. To ensure a unidirectional data flow, Flux is incorporated as a pattern that further promotes application flexibility.
-
The virtual DOM
The virtual DOM object represents the original DOM object. Whenever changes happen to the web application, the entire UI is rendered in the virtual DOM representation. A comparison of the previous DOM representation and the new DOM is then performed. When this is done, only the things that have changed will be updated in the real DOM, making the application faster and wasting less memory.
-
Virtual DOM and React DOM
A React application updates VDOM when an object’s state changes. It then compares its previous state and updates only the objects that have changed in the real DOM rather than all. As a result, things move fast, especially compared to other front-end technologies, which have to update every object in the web application, even if only one object changes.
-
Simplicity
The code of ReactJS is composed of JSX files that make the application simple and easy to code and understand. ReactJS is a component-based approach that makes the code reusable as needed.
-
Performance
A great feature of ReactJS is that it manages a virtual DOM, making it much better than other frameworks. This is why it is so great. DOM is a cross-platform programming API that deals with HTML, XML, or XHTML. The DOM exists entirely in memory. Because of this, when we create a component, we do not write directly to the DOM. Instead, we write virtual components converted into the DOM, improving performance.
Building Pillars of React – Components, State, Props, and Keys.
-
ReactJS Components
Components enable you to break the UI into independent, reusable pieces and think about each part separately.
The building blocks of any React application are components. Every component has its structure, API, and methods.
- Functional Components: Functional components are Javascript functions that may or may not receive data as parameters. They contain no state of their own.
- Stateless functional components’ properties (props) can be derived from other components.
- Class Components: They can manage their state and return JSX on the screen through a separate render method. Data can be passed between classes.
-
React State
A component’s state can change over time, and whenever it changes, the component re-renders.
A component’s state can change due to system-generated events or user actions, and these changes define the component’s behavior.
-
React Props
Props are read-only components that represent properties.
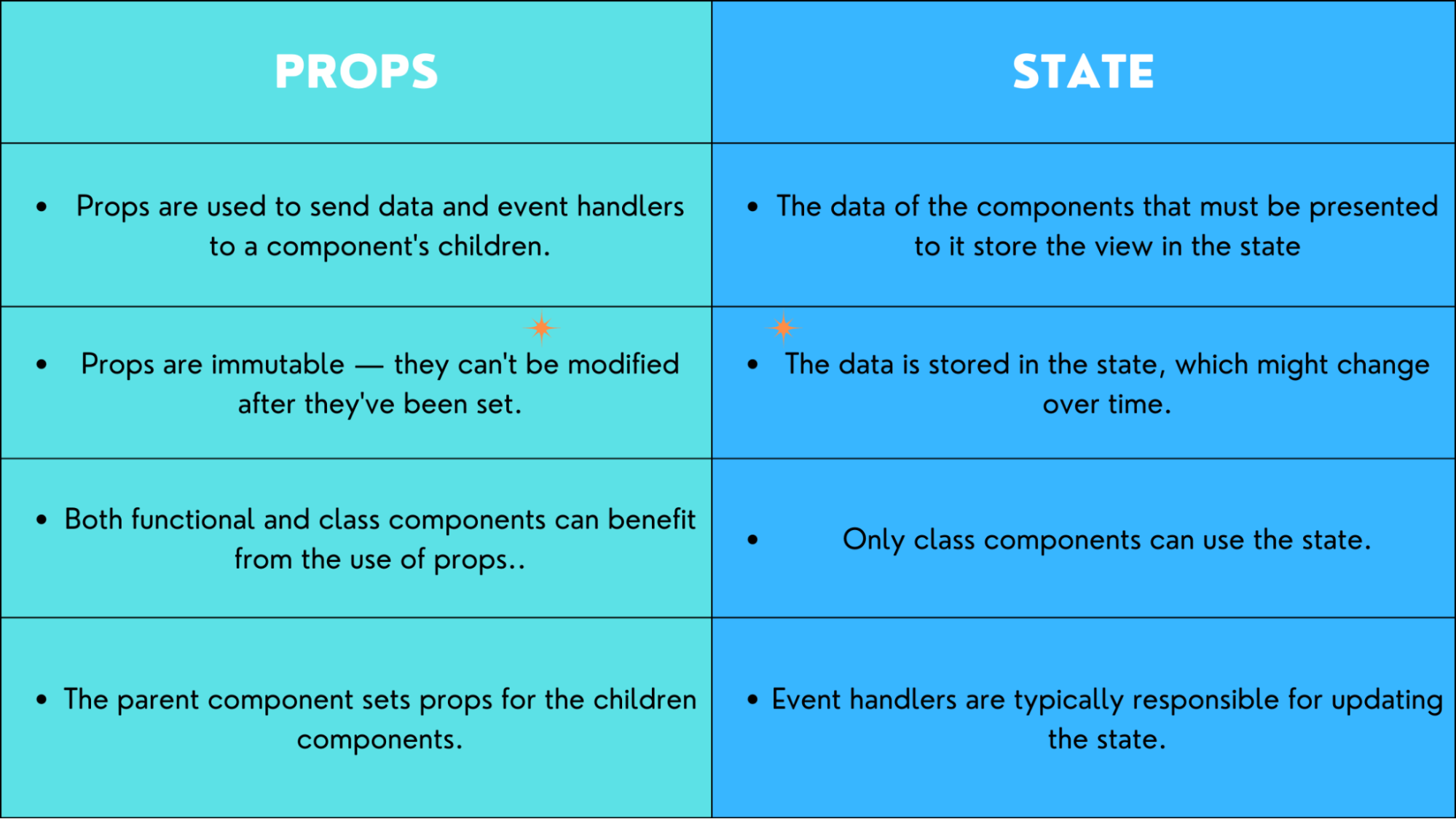
State and Props are both plain JavaScript objects that hold data that affects render output. One difference between them is that state is managed within the component (like variable declarations within functions), whereas props are passed to the component (like function parameters).
Props are immutable, so a container component should describe the state that can be updated, while a child component should only send data from the state.
-
React Keys
Keys in React are helpful when working with dynamically created components. By setting a key value, your component will remain uniquely identifiable after being modified. They assist React in identifying items that have changed, been removed, or been added.
State, props, keys, and components are the fundamental concepts you must understand before working with React.
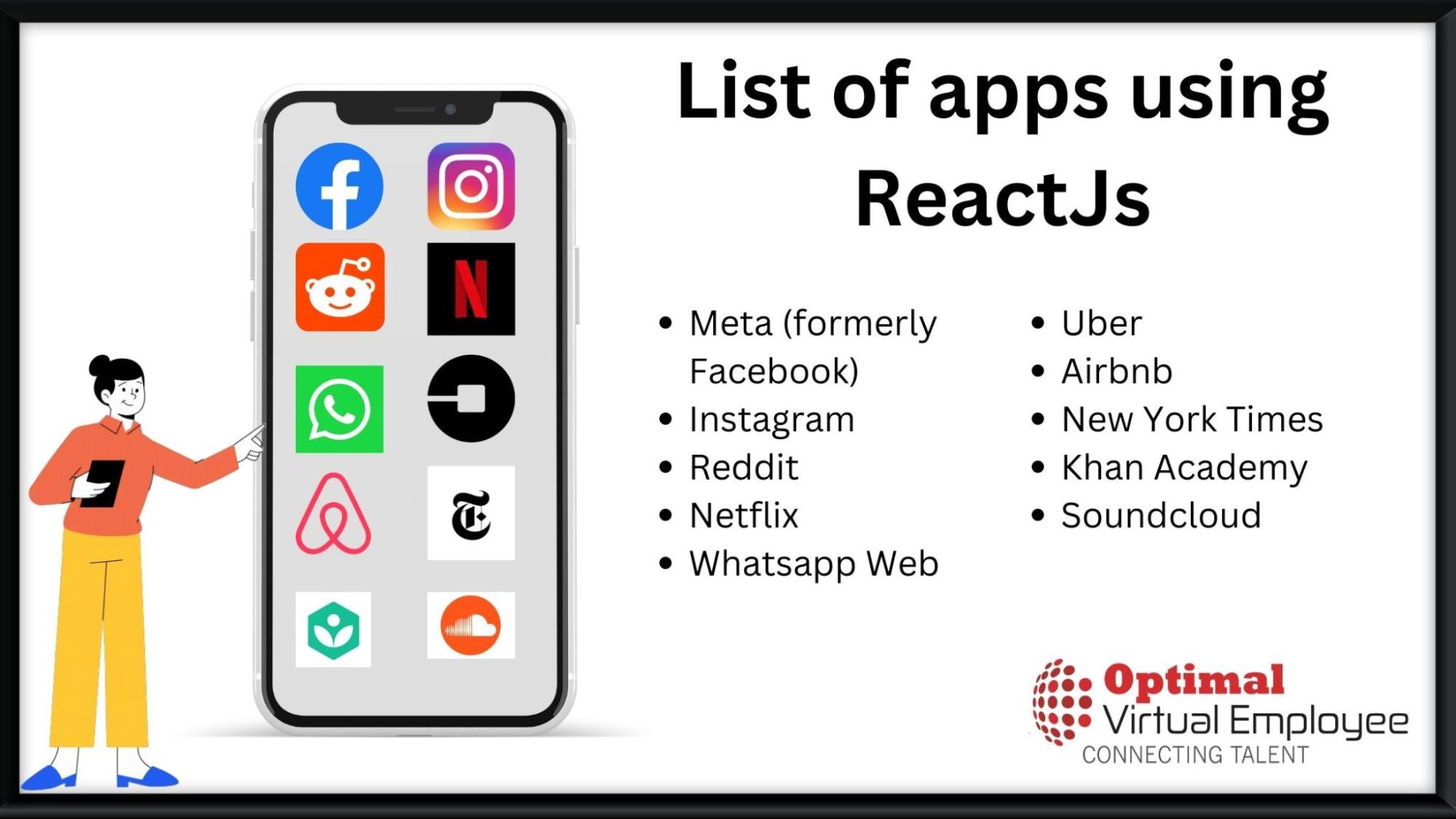
React.js Examples
There are thousands of web applications that use React today, from established companies to new startups, thanks to its ability to create fast, efficient, and scalable web applications:
Using React Native and Electron.js, React can now be used to build native mobile apps and desktop apps.
Differences between React.JS and React Native
There are several similarities between Reactjs and React Native, but there are also some notable differences. Let’s take a look:
- While Reactjs is a base derivative of React DOM for the web platform, React Native is a base derivative in itself, which means the syntax and workflow remain the same, but the components change.
- Reactjs is a JavaScript library that enables the developer to create a compelling and high-performing UI layer, while React Native is an entire framework for building cross-platform apps.
- The virtual DOM renders browser code in Reactjs, while native APIs render mobile components in React Native.
- Apps developed with Reactjs render HTML in their UI, while React Native renders JSX, which is nothing but Javascript.
- In Reactjs, CSS is used for styling, while in React Native, a stylesheet is used.
- Animation is possible with Reactjs, using CSS, just like web development, while in React Native, an animated API is used to induce animation across different components.
- For creating high-performance, dynamic, and responsive UIs for web interfaces, Reactjs is the best option, while for creating native-feeling mobile apps, React Native is the best choice.
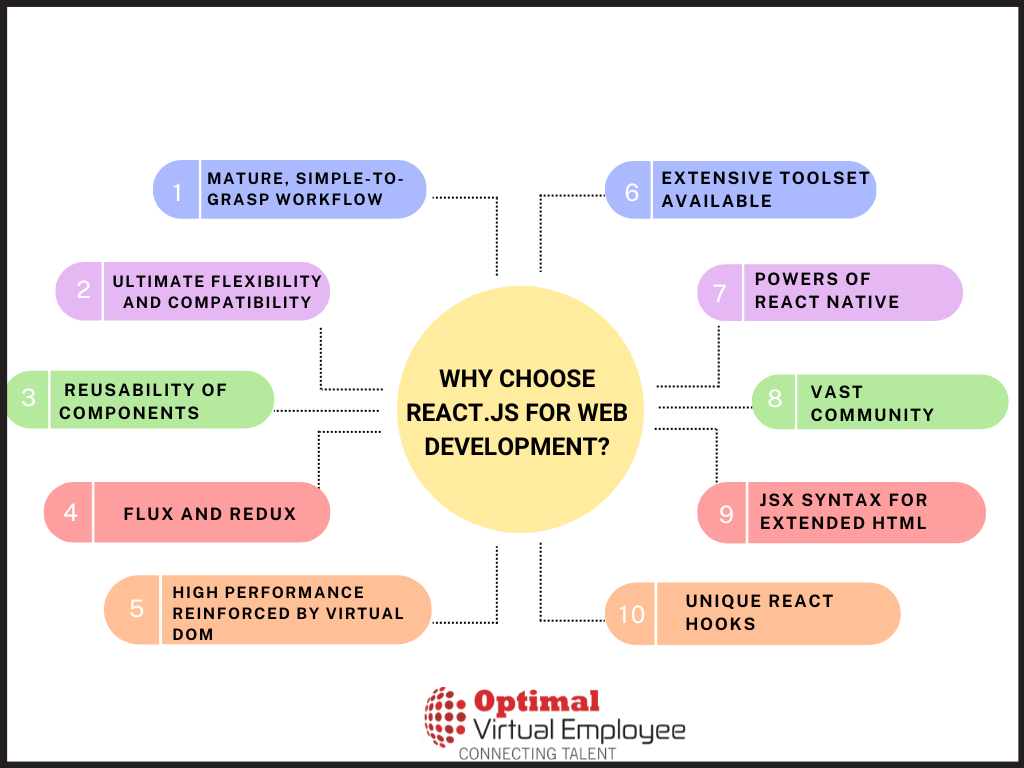
Why Use React.Js for Web Development?
Being a part of the JavaScript language, the use of React brings many advantages. It is easy to scale products built with React, as a single language is used for server-client-mobile development that allows for excellent efficiency. There are workflows available to make team collaboration easier, making the UI code readable and maintainable. Many leading companies have implemented React and other JS technologies in some of their top market-defining products (e.g., Instagram, Reddit, and Facebook).
Let’s take a closer look at some reasons to use React and, more importantly, when to use React.js to achieve the best results.
-
Mature, simple-to-grasp workflow
The library’s optimized development interface and coding language are one of the main reasons React.js is chosen for web development. Thus, lightweight React’s API is reinforced with fast performance capabilities to achieve a hassle-free, rapid development workflow. Since React components and concepts are easy to figure out, there isn’t much learning curve here.
Unlike other popular frameworks, like Vue and Angular, there are no extra HTML attributes (created when JavaScript is “crammed” into HTML – a standard practice for traditional frameworks and JS libraries). As a result, React produces cleaner, more readable, more comprehensive code in the long run by integrating JSX into JavaScript.
-
Ultimate flexibility and compatibility
It is incredibly convenient to use React.js for web development because once you get the hang of a single technology, you can easily reuse it across several platforms. This is primarily because it’s a natural library that creates separate components and elements for web design (such as buttons and labels, grids, and interactive features).
Additionally, the long-established, extensive community makes a significant contribution. With React’s vast ecosystem, developers can create desktop applications, mobile apps, and static websites, handle server rendering, and integrate advanced technology concepts (such as VR and 360 views) with web solutions using the same simple react web development guidelines.
-
Hassle-free reusability of components
In response to the ultimate question above, React.js is mainly used to create separate components in web development. It is possible to add a unique object to any other React-based project once you have made a React.js web application element. And this is why created components can be reused again and again.
While a more significant general hierarchy is built out of those components (which are wrapped into higher-level components), each has its dedicated internal logic and rendering principles. As a result, React web apps become much more consistent and easier to support and optimize.
-
High performance reinforced by Virtual DOM
Using React, all view changes are readily reflected in the virtual DOM as the DOM is virtualized and kept in memory. By comparing former and existing virtual DOM states, the specialized diff algorithm calculates the most efficient way to apply new changes without making too many changes. A minimum number of updates is introduced to achieve the fastest read/write times, resulting in an overall performance boost.
Virtualizing DOM helps minimize and optimize DOM changes intelligently, making systems faster. In addition to significantly reducing hardware resource consumption (CPU power and battery on mobile devices, for instance, should give you an idea of when to use React.js), all virtual DOM manipulations are performed “behind the scenes,” i.e., internally and autonomously.
-
The powers of Flux and Redux
React’s out-of-the-box Flux and Redux capabilities make it especially popular for web development. In addition to improving standard React components with unidirectional data flow, the Flux-based software architecture provided an optimal structure of actions and enabled the creators of Facebook to introduce the Flux-based software architecture.
By orchestrating actions and updating stores, a central dispatcher is used. The views are then updated according to the changes. When this is done, all data remains in stores – no duplicates are created, ensuring that all model data is well-synchronized throughout the application.
However, Flux is only an architectural pattern used in the front-end for a convenient UI design workflow that cannot be used as a full-on library. In this case, Redux can be used as a convenient Flux implementation. In particular, it offers one store object to handle all app data, which makes underlying data management easy to manage. When the store changes, renderings are triggered, and the view remains in sync with the related data pieces.
-
Extensive toolset available
Our highly proficient specialists are adept at explaining why we utilize React JS for web development. They point out its extensive toolset and proficient tech stack. In conjunction with the Redux Development Tools, the React Developer Tools render highly beneficial features that can be integrated as regular Chrome extensions.
You can quickly inspect hierarchy components (and their properties and states) associated with React through their assistance. In addition, you can check dispatch actions and observe state changes recorded in the extension for debugging purposes in the future. Moreover, content management tools allow entrepreneurs to create or expand websites with hosting services, visual editing options, and more.
-
The powers of React Native
If you are about to launch a native or hybrid app development project, would React fit my needs? You may wonder – “All of that is great, but should I use it for web development in more progressive projects?” React Native is a game-changer that allows you to develop native and hybrid mobile apps for iOS and Android. As a result, you lose some reusability opportunities but gain proper native performance and system management.
Creating a one-size-fits-all app is obvious and cheaper. At the same time, you can also go hybrid for more custom results, using a single codebase for solutions created for different operating systems.
-
Vast community and market-defining resources
Among the top 5 repositories on GitHub (with more than 160K stars), React is backed by some of the most extensive communities and is preferred by Fortune 500 companies (such as Netflix, Uber, Amazon, and Airbnb).
Additionally, it is actively supported by Facebook’s software specialists, which is another reason to use React.js when developing websites. There’s even a blog where Facebook developers share insights and updates. You get to use more than well-tested elements that lay at the heart of the most prominent software solution in the world.
-
JSX syntax for extended HTML
For web development, why use React.js? Browsers decode HTML texts to display user interfaces. They create DOM trees, which can then be manipulated using JavaScript. With React.js, you can use declarative HTML syntax directly in JavaScript code.
Due to JSX and the Virtual DOM, React.js apps are faster and more efficient, and JSX, other frameworks, and libraries can be used. JSX makes it easier to manipulate DOMs by manifolds. HTML and React.js components can be passed into browser tree structures for clean, maintainable code.
-
Unique React hooks
Hooks are a new feature in React.js 16.8 that allows JavaScript writers to add states and other functionality to function components. We don’t think it will replace Redux.
The classes will no longer be difficult for you. When considering using React for web application development, hooks make it easy to manage state logic between components, comparable group logic into a single component, and transfer data between components that don’t have props or classes.
Props vs. State in React
What Problems Do React Solve?
Facebook and Instagram have stated that React creates large-scale user interfaces with changing data. React solves a specific set of issues and, generally, a single problem. It does not aim to solve every front-end development and user interface design problem.
Many web developers can relate to dealing with large-scale user interfaces incorporating data that changes over time. Modern web development has changed so much that many offload their UI responsibilities onto the browser via HTML, CSS, and JavaScript – making what is known as single-page applications. Why do this? It makes sense when you consider that most browsers can handle complex layouts and interactions with ease.
When working on a weekend project, you might have to constantly “bolt-on” pieces of code and restructure an application for user task interactions. All these steps can lead to a fragile user interface that’s highly interconnected and not easily maintainable – this is precisely where React comes in to solve these sorts of problems.
Take the Model-View-Controller architecture with two-way data binding in templates, for example. This application must have views that react to the models, which then independently change the presentation based on either user interaction or changes to the model. This is generally not an issue when the size of this application is small, but as more models and views are added, it becomes a complicated web of code that links all the components together. Updates may sometimes be impossible to detect by the developer, as tracking them down becomes increasingly tricky as complexity increases. This makes creating and testing code harder, slowing development time and leading to less reliable applications – precisely what React seeks to tackle.
At first, React was an idea to explore. Facebook realized that they had written startup code to determine what the application should look like, so why not rerun it if data or state were modified? This posed a problem; completely replacing code in a browser will cause visible flickers and flashes of unstyled content, resulting in a poor user experience. Despite this, they noticed the mechanism for replacing the state when data changes were functioning. After optimizing the replacement mechanism, they had their solution: React. React is, therefore, the answer to a set of problems they encounter.
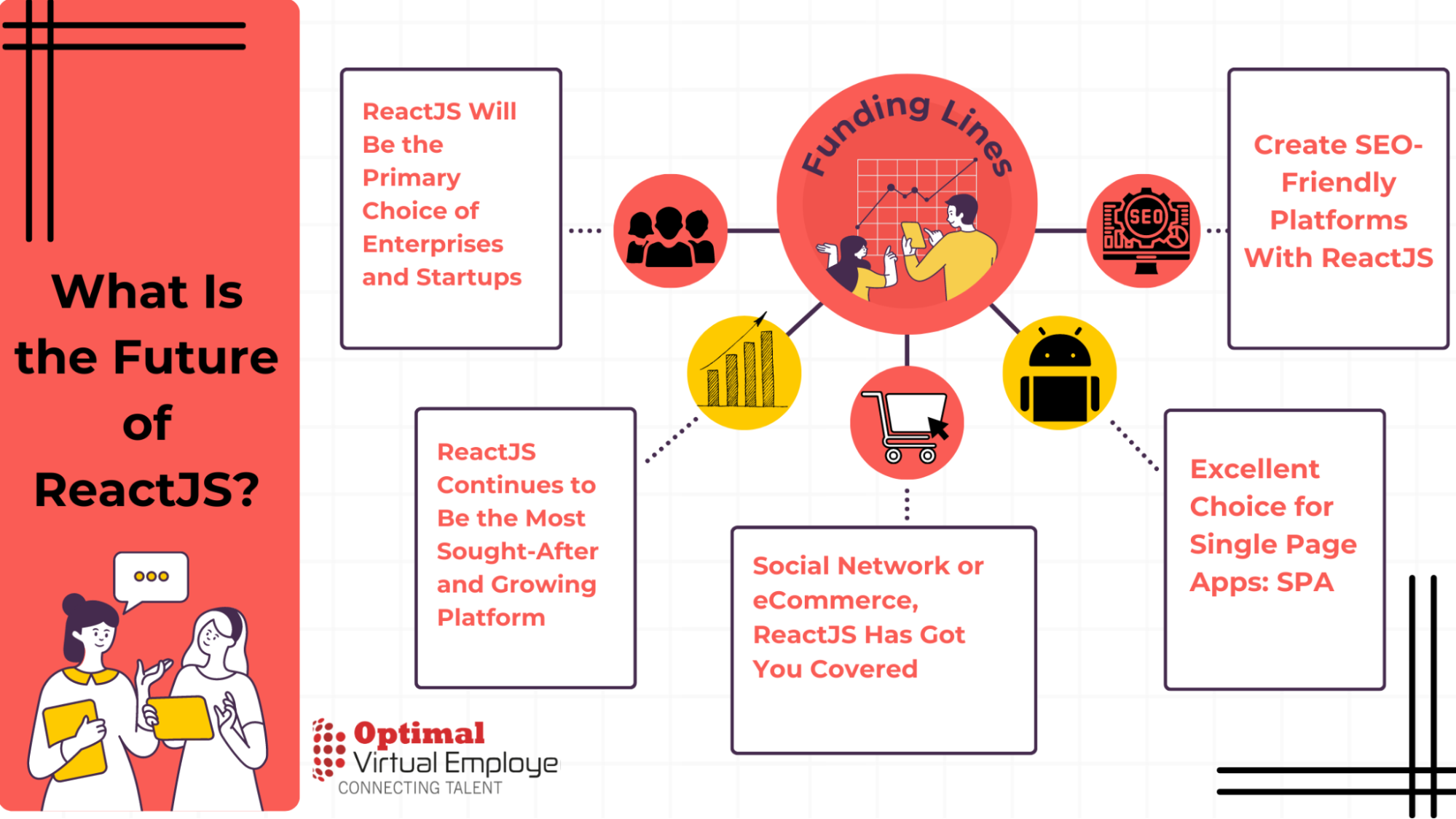
The Future of ReactJS
ReactJS is a popular JavaScript library for building user interfaces developed and maintained by Facebook since 2013. Since its release, it has become popular for creating dynamic and scalable web applications.
Looking into the future, it’s safe to say that ReactJS will continue to be a prominent player in the front-end development space. Here are a few reasons why:
- Wide Adoption: ReactJS is widely used by many companies and organizations, including Facebook, Airbnb, Netflix, and more. This broad adoption will likely continue as more and more developers adopt ReactJS for their projects.
- Strong Community: ReactJS has a large and active community of developers who contribute to the library’s development, support other users, and create new tools and libraries to complement ReactJS.
- Continuous Development: Facebook is committed to continuously improving ReactJS and has a dedicated team working on it. ReactJS will continue to evolve and incorporate new features and improvements.
- Integration with Other Tools: ReactJS can be easily integrated with other tools and technologies, making it a versatile choice for many projects.
In conclusion, ReactJS has a bright future ahead, and it will likely remain a popular choice for front-end development for years to come.
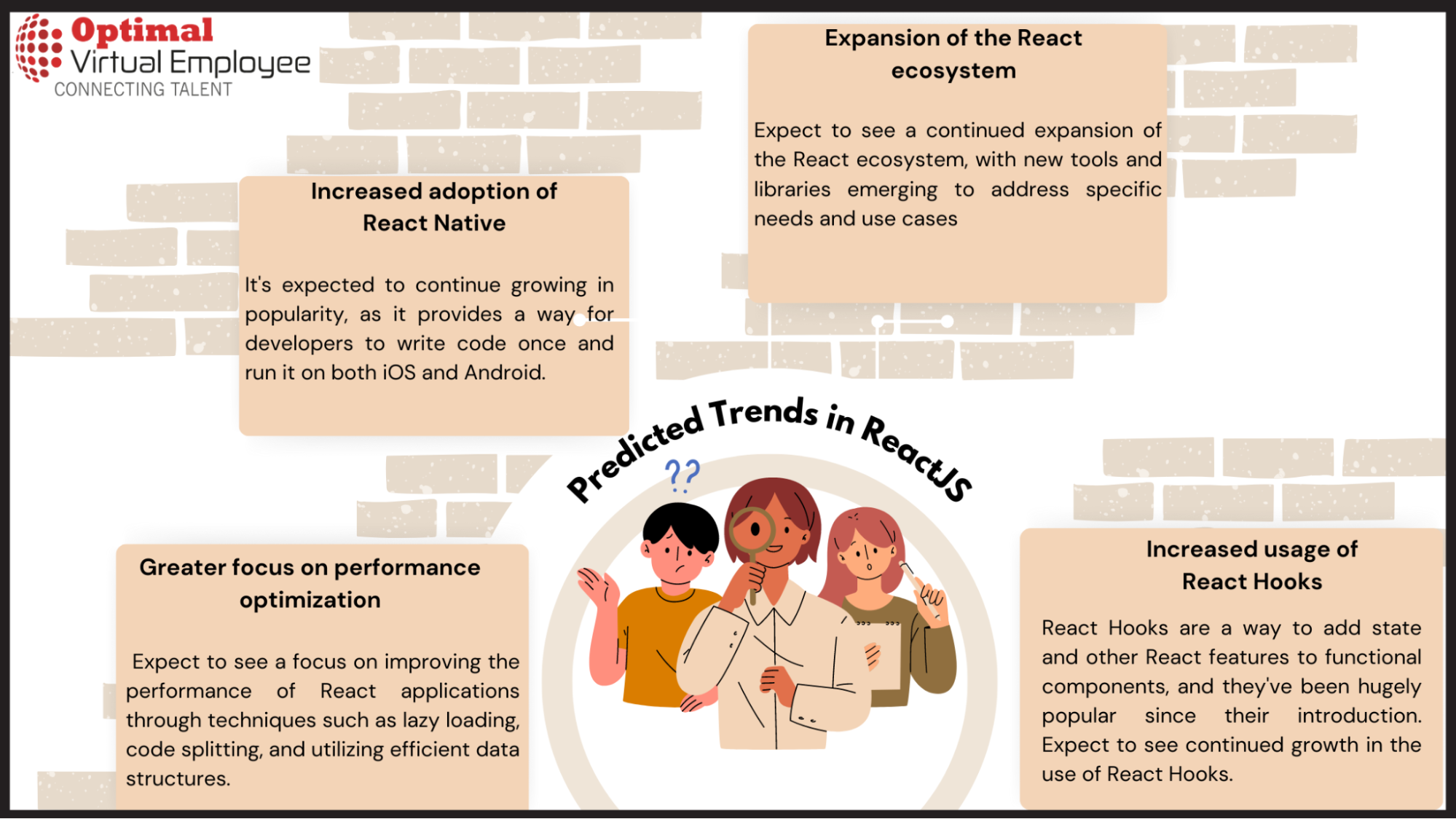
Predicted Trends and Advancements in ReactJS
Here are some potential trends and advancements in ReactJS:
- Increased Focus on Mobile Development: ReactJS is expected to play an even greater role in cross-platform mobile development as more companies look to build mobile applications with a single codebase.
- Improved Performance: ReactJS will likely continue to evolve and improve in terms of performance and scalability, focusing on reducing the load time and size of ReactJS applications.
- Increased Use of Hooks: Hooks are a new feature in ReactJS that allows developers to manage state and side effects more simply and efficiently. It is predicted that hooks will continue to increase in ReactJS development.
- Better Integration with Other Tools and Technologies: ReactJS is expected to integrate even more seamlessly with other tools and technologies, such as backend systems and front-end libraries, to improve the overall development experience.
- Virtual DOM Enhancements: The virtual DOM is a key component of ReactJS, and improvements and optimizations to this component will likely be a focus for the ReactJS community.
- Increased Adoption in Enterprise Settings: ReactJS has already gained a strong following in the enterprise sector. This trend is expected to continue as more and more companies recognize the benefits of using ReactJS for large-scale web development projects.
- Community Growth and Expansion: ReactJS has a solid and active community. This community is expected to continue to grow and expand, leading to increased contributions and innovations in the framework.
- Increased Focus on User Experience: ReactJS is known for its ability to create dynamic and interactive user interfaces, and it is expected that this will continue to be a focus for the ReactJS community, with a focus on making applications even more user-friendly and engaging.
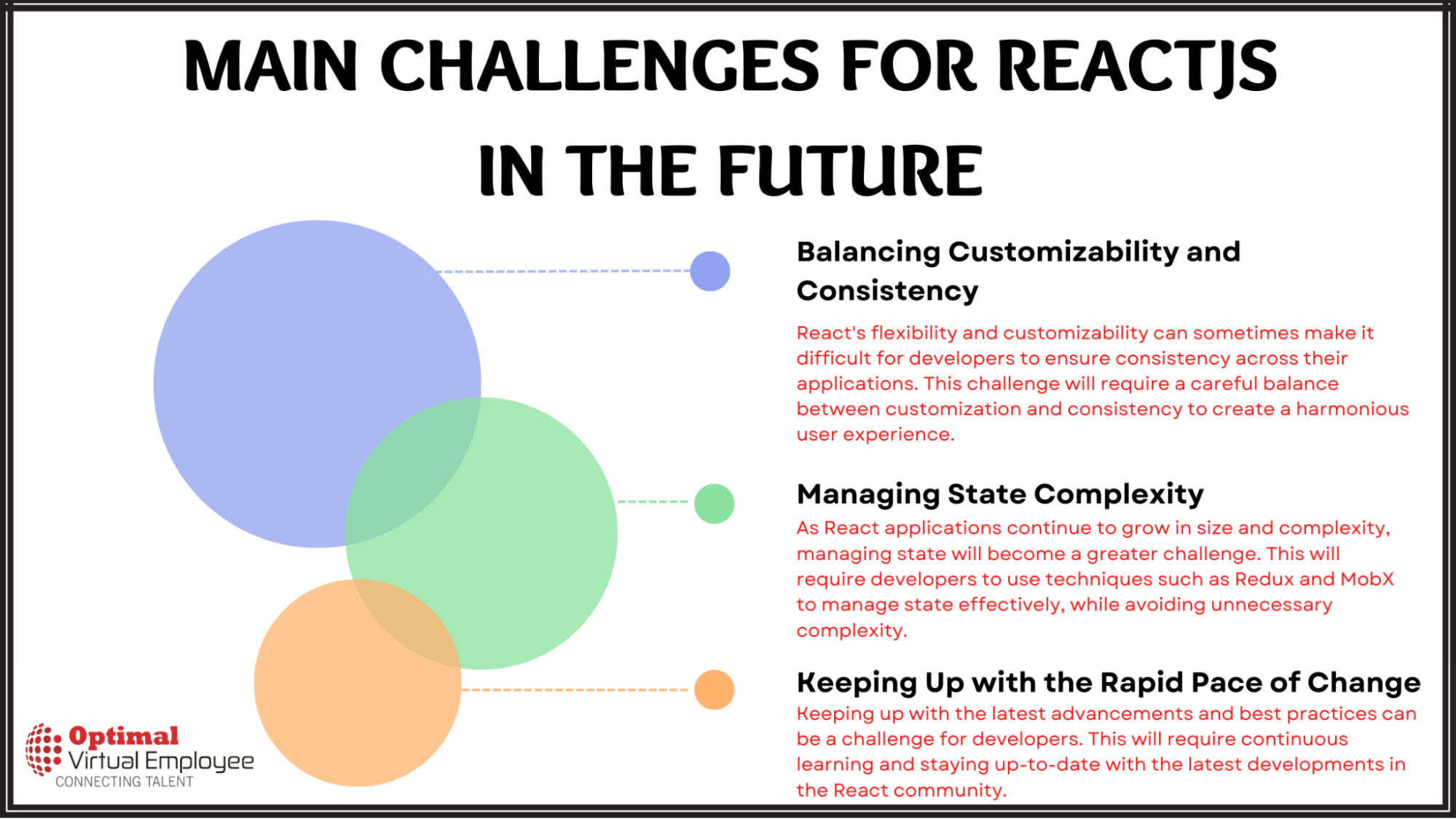
Challenges and Opportunities for ReactJS in the Future
Here are some potential challenges and opportunities for ReactJS in the future:
Challenges:
- Competition from Other Front-end Frameworks: ReactJS faces competition from other front-end frameworks such as Angular and Vue.js. This competition may lead to challenges for ReactJS in terms of market share and popularity.
- Keeping up with Rapid Technological Change: The technology landscape is constantly evolving, and ReactJS may need to adapt and evolve to keep up with changing trends and advancements.
- Balancing Complexity and Ease of Use: ReactJS is known for its flexibility and ability to handle complex projects, but this can also lead to increased complexity. Striving for a balance between complexity and ease of use will challenge the ReactJS community.
- Maintaining Backwards Compatibility: As ReactJS continues to evolve and improve, it may be challenging to maintain backward compatibility with previous versions of the framework, which can impact the adoption and use of new features.
Opportunities
- Growth in the Mobile Development Market: The mobile development market continues to grow and expand. ReactJS is well-positioned to capitalize on this growth by expanding its role in cross-platform mobile development.
- Increased Adoption in the Enterprise: ReactJS is already growing in the enterprise sector. There is potential for even more growth as more companies recognize the benefits of using ReactJS for large-scale web development projects.
- Expansion into New Markets and Industries: ReactJS has already shown its versatility and flexibility. There is potential for it to expand into new markets and industries, such as gaming and virtual reality.
- Community Innovation and Contributions: The ReactJS community is strong and active, and there is potential for new and innovative contributions to the framework from the community. This can lead to new features, tools, and capabilities for ReactJS.
- Focus on User Experience: ReactJS is known for its ability to create dynamic and interactive user interfaces, and there is potential for even more focus on user experience in the future, which can help to improve the adoption and use of ReactJS further.
Is Reactjs Worth Learning?
ReactJS is worth learning if you’re interested in front-end web development. Here are a few reasons:
- High Demand: ReactJS is a widely used library for building user interfaces, and there is a high demand for ReactJS developers in the job market. Companies across various industries are looking for developers with ReactJS skills, making them valuable in your toolkit.
- Versatility: ReactJS can build many applications, from simple single-page applications to complex web applications. This versatility makes ReactJS a valuable skill to have in your toolkit.
- Strong Community: ReactJS has a large and active community of developers who contribute to the library’s development, support other users, and create new tools and libraries to complement ReactJS. This strong community offers a wealth of resources and support for ReactJS developers.
- Ease of Learning: ReactJS has a relatively simple learning curve, making it a good choice for developers new to front-end development or looking to add a new tool to their skill set.
- Integration with Other Tools: ReactJS can be easily integrated with other tools and technologies, making it a versatile choice for many projects.
In conclusion, ReactJS is a valuable skill for front-end web development, and it’s worth learning if you’re interested in the field.
Conclusion
ReactJS is a popular JavaScript library for building user interfaces. It was developed and maintained by Facebook and has become a widely adopted tool for building scalable and fast web applications. ReactJS focuses on the declarative approach to programming, making it easier for developers to understand and debug their code. The library also provides a virtual DOM, which allows for efficient updates and rendering of components. ReactJS has a strong and active community of developers, with many resources and libraries available to help you build your next project. Whether you’re building a complex web application or just a simple UI, ReactJS can provide the tools you need to make fast and responsive user interfaces