Are you in the process of crafting a visually appealing and user-centric website for your enterprise? The selection of an appropriate front-end framework holds immense significance. Within the confines of this article, we’ll meticulously examine diverse front-end frameworks, providing you with the insights needed to make a well-informed decision. Regardless of whether you operate within a web design agency or are engaged in delivering full-time developer services, akin to our offerings to international clients, gaining a deep understanding of the nuances that distinguish these frameworks can greatly empower you in establishing a captivating and impactful online presence.
Together, let’s venture into the realm of essential attributes, benefits, and key considerations associated with these widely used front-end frameworks. Embark with us on this journey as we uncover the perfect tool to elevate your business’s digital landscape.
What is a web Development Framework?
Front-end frameworks play a vital role for web developers, aiding them in constructing user interfaces (UIs) with more efficiency and effectiveness. At their core, front-end frameworks comprise pre-coded tools and scripts that developers leverage to shape the UI of a webpage.
Composed of HTML, CSS, and JavaScript elements, these frameworks enable developers to fashion responsive designs, dynamic UIs, and engaging web applications.
Front-end frameworks serve as groundwork for developers, allowing them to concentrate on crafting distinctive features and functionalities that make their websites distinguishable. Additionally, these frameworks contribute to the uniformity of the website’s UI across various browsers and devices, thereby enhancing user navigation and experience.
With the inclusion of numerous pre-fabricated templates, modules, and plugins, web front-end frameworks accelerate the development cycle. This becomes especially handy when developing intricate web applications demanding various components.
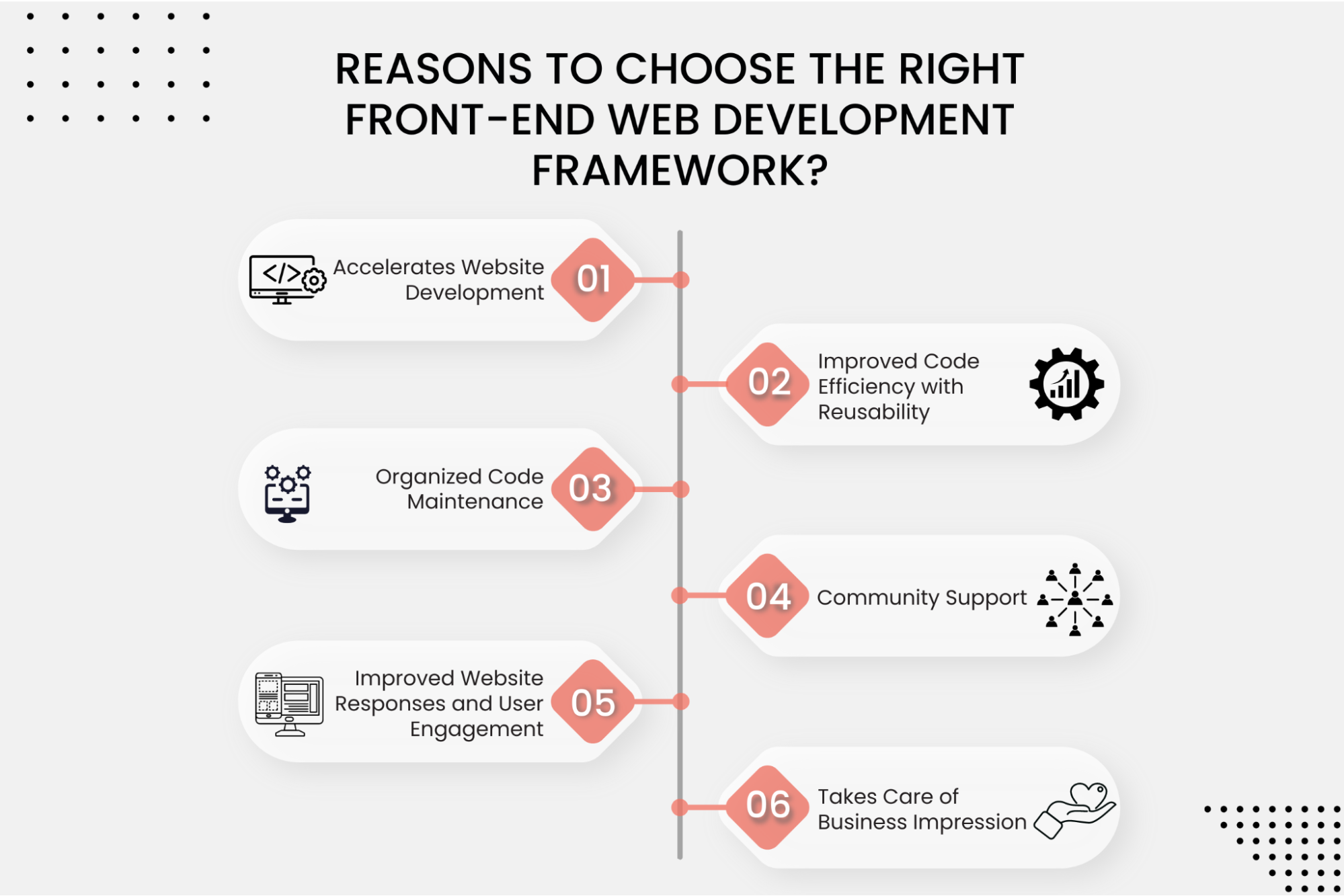
Why Is It Important to Choose The Right Front-End Web Development Framework?
With the emergence of front-end frameworks, the field of web development has undergone significant shifts in approach. To ensure the success of your web development project, it’s crucial to meticulously select the appropriate front-end framework.
Businesses have a multitude of reasons for choosing one technology over another, including vertical stability and the competencies of their technical teams.
Here are curated explanations that underscore the significance of selecting an efficient front-end framework for your web development endeavor:
Accelerated Website Development
The desire to swiftly receive a web solution aligns with the developers’ aim to create and deliver it efficiently. Technology plays a pivotal role in meeting these time-saving expectations. Enter front-end web development frameworks.
These frameworks come with pre-built libraries and functions, minimizing the need for developers to write extensive lines of code. By utilizing the framework’s predefined website templates, developers can save time and focus on enhancing code logic efficiency.
This enables quick prototyping, expedites code refactoring, and facilitates the implementation of custom functionalities.
Enhanced Code Efficiency through Reusability
Web frameworks plays a pivotal role in elevating the clarity and reusability of code. By doing so, they equip developers with an intelligent methodology for creating effective web solutions. Leading front-end frameworks take this a step further by providing developers with a responsive coding environment and cutting-edge functionalities like Hot and Live Reload. This amalgamation of features leads to the swift development of web applications.
Organized Code Maintenance
Selecting technology with an eye on code maintenance profoundly impacts code reusability and overall longevity. This maintenance involves reordering code, organizing files, expanding functionalities, and making other adjustments.
The right front-end framework, designed for future support and regular updates, facilitates streamlined code maintenance, ensuring code durability.
Community Support
In the digital age, every software development framework boasts a dedicated tech community where developers can seek assistance, share their insights, and expand their networks. Prominent communities include Stack Overflow and GitHub.
Framework-specific developers contribute their latest research and discover helpful tips within these communities. With access to a substantial community, developers can leverage and modify various code resources, expediting their web development projects and solutions.
Improved Website Responsiveness and User Engagement
Visitors to a website expect swift responses, seamless transitions, and engaging effects. Moreover, visually pleasing aesthetics are essential.
The right front-end web development framework can deliver these user-friendly website features with minimal effort.
Enhancing Business Impression
In an era of online commerce and comprehensive searches, nurturing your business’s online presence is paramount. Your business website’s front-end development plays a pivotal role in keeping users engaged through attractive visuals and effects.
Website user experience profoundly influences your business’s impression. A well-crafted website front end effectively showcases your business’s pride and expertise, fostering trust and confidence among customers.
Optimal website responsiveness contributes to a favorable impression, potentially securing a prime position on Google Search Result Pages. In essence, superior website front-end development has the potential to elevate your business within your target market.
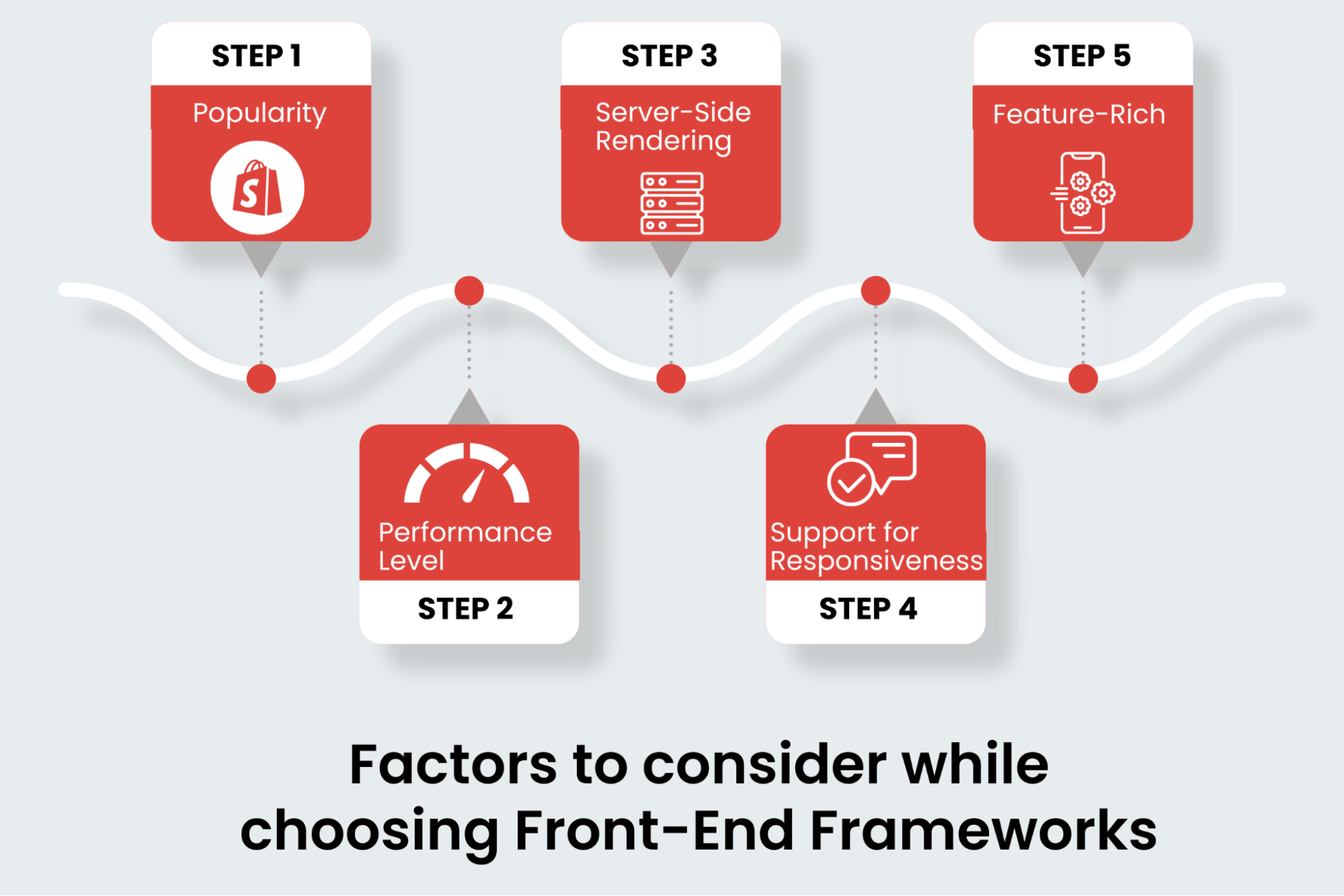
Factors to consider while choosing Front-End Frameworks
Understanding the Significance of Your Web Frontend Framework in Development:
Embarking on your web development journey is a challenging yet rewarding endeavor. A critical aspect of this process involves understanding the role that your chosen web frontend framework plays. The framework is not merely a tool; it’s the foundation that defines how your application interacts with users. Selecting the right front-end framework ensures that your website or application is robust, responsive, and user-friendly, thereby enhancing the overall user experience.
The Integral Role of Frontend Frameworks in Design and Functionality:
The chosen frontend framework acts as a guide, providing the structure and predefined coding patterns essential for the development of your application. It allows for seamless collaboration between designers and developers, making it possible to translate creative designs into functional interfaces. This helps in realizing the visual appeal of the application and ensures that the end product is in sync with your original vision.
The chosen frontend framework acts as a guide, providing the structure and predefined coding patterns essential for the development of the development of your application. It allows for seamless collaboration between designers and developers, making it possible to translate creative designs into functional interfaces. This helps in realizing the visual appeal of the application and ensures that the end product is in sync with your original vision.
Streamlining Your Web Front-End Development Process:
Alongside recognizing the importance of your web frontend framework, it’s equally vital to identify the factors that can simplify your front-end development process. Employing the right methodologies, tools, and practices within the chosen framework can significantly reduce development time. Leveraging pre-built components, using consistent coding standards, and adopting a modular approach are some of the ways to enhance efficiency and productivity in development.
Emphasizing Popularity
In the quest to select the optimal front-end framework for your upcoming web development venture, you’ll undoubtedly prioritize gauging its popularity. This consideration takes on particular importance when your project spans a longer duration.
Furthermore, the level of a framework’s popularity directly correlates with the robustness of its community, furnishing extensive support for your development endeavors. This, in turn, facilitates the hiring of proficient developers within a competitive budget.
In essence, opting for a widely recognized framework not only enhances your website’s development competitiveness but also secures superior future support, culminating in cutting-edge stability.
Evaluating Performance
Strategizing the creation of a mission-critical website entails meticulous timeline planning. Thus, the selection of a web development framework becomes pivotal, as its specifications inform your timeline.
When choosing a front-end framework, comprehending its array of code libraries is crucial, as these libraries dictate the framework’s performance. While some frameworks enable swift development, others might involve steeper learning curves while offering exceptional support.
Ultimately, the optimal choice aligns with your team’s competencies and the project’s timeline.
The Significance of Server-Side Rendering (SSR)
Server-Side Rendering entails transforming web framework code into simplified HTML that search engine bots, such as Google’s, can readily comprehend and render. This process significantly impacts website loading speed and search engine result page (SERP) rankings.
Decisively choosing the finest frontend framework for content-driven websites holds immense importance. Notably, React.js, supplemented by Next.js, is a popular JavaScript library that offers robust Server-Side Rendering capabilities.
Previously, Angular did not offer native Server-Side Rendering, but the introduction of Angular Universal has enabled the optimization of code and provision of SSR support.
Prioritizing Responsiveness Support
In today’s diverse landscape of digital devices, where users heavily rely on a multitude of mobile devices with varying screen dimensions, ensuring your web frontend development maintains responsiveness across all devices is paramount.
Embracing Feature-Rich Functionality
This stage embodies a pivotal juncture in selecting the ideal front-end framework for your web development aspirations.
Essential attributes for a web framework encompass support for custom templates, efficient state management, effective forms processing, robust HTTP connectivity, and meticulous request validation.
These indispensable features and components empower your web framework to enrich your project’s resourcefulness.
For a comprehensive framework evaluation, it’s prudent to juxtapose your preferred frontend frameworks, meticulously analyzing their differences. Subsequently, you can select the most fitting framework that harmonizes with your project’s nature.
Gauging Usability
While all frameworks excel in their own domains, not all align seamlessly with every developmental requirement. Despite a framework’s efficacy, lingering doubts about its usability persist until tested in a real-world project scenario.
For clarity, experimenting with a framework in a small-scale project is recommended. This enables hands-on exploration of its features, functionalities, command-line interfaces (CLIs), support systems, and capabilities. Such experimentation familiarizes you with the entire integrated development environment (IDE) and TypeScript.
In essence, the more you experiment, the more proficient you become, bolstering your confidence in utilizing the chosen web development framework.
However, during actual project development, it’s essential to assess the ease of attaining planned milestones and the potential need for external libraries. Leveraging CLIs can expedite your development process.
In the realm of frontend frameworks, Ember.js stands out as a productivity-oriented framework, boasting a dedicated CLI. This framework facilitates the creation of components, routes, controllers, and models, accompanied by comprehensive test suites. Nonetheless, while offering access to crafting custom folder structures, installing essential packages, and establishing a test ecosystem, Ember.js bears certain opinion-oriented limitations that might prove vexing.
Angular, akin to Ember, features a CLI that streamlines the generation of components, services, and more, establishing an initial code structure to foster smooth development. The test suite, integrated with the framework, provides an efficient testing ecosystem. TypeScript augments productivity in Angular.
Similarly, React and Vue offer their dedicated CLI—create-react-app and vue-cli. While presenting specific options for initial application project development, Angular and Ember remain stalwarts in usability.
Conversely, React and Vue empower developers with advanced workflow customization and diverse structures for different projects, encouraging web programming experimentation.
Integrating and Customizing with Flexibility
In the contemporary business landscape, customized web applications are coveted for their tailored business orientation. When customization is sought, frameworks prove invaluable, boasting extensive libraries and robust community support.
This becomes especially pivotal when your web frontend development necessitates domain manipulation, time formatting, data processing, and simplified code testing.
However, not all frameworks provide equal experimentation latitude. Hence, selecting a framework that offers expansive configuration options and seamless modifications to meet requirements is paramount.
In the realm of crafting highly responsive tailored web applications, React and Angular emerge as prominent contenders.
Ensuring Post-Development Support
Enlisting technology for critical app development while harboring doubts about its future stability can be disconcerting. Thus, when evaluating frontend frameworks, delving into their popularity and rationale is essential for informed analysis and confidence-building. Consider factors such as stability, support, maintenance, community engagement, frequency of updates, and more.
In the subsequent section, we delve into a popular frontend framework that boasts both a promising future stability and supportability.”
Benefits of Choosing Front-End Frameworks
Selecting the appropriate front-end framework can significantly impact the success of your development project. It has the potential to optimize both time and financial resources, while also enhancing user experience through its feature-rich capabilities. Here are several key advantages associated with utilizing a front-end development framework:
Accelerated Development:
A well-structured development framework simplifies the creation of applications, enabling efficient and speedy development. It handles laborious development tasks, allowing developers to concentrate more on the core functionalities of the application. What would have previously taken months or even years to complete can now be achieved in less time, thanks to the support of front-end web development frameworks.
Enhanced Functionality:
Front-end frameworks offer pre-built features like routing, templating, and comprehensive web technology support. These features empower developers to design intricate and dynamic applications with ease. Moreover, leading front-end frameworks receive regular updates with new functionalities, ensuring developers stay current with the latest advancements.
Comprehensive Documentation:
Prominent front-end frameworks provide thorough documentation and tutorials, streamlining the learning process for developers. This quick start enables them to swiftly grasp the framework’s concepts and quickly find solutions to any queries they might encounter. Additionally, these top-tier frameworks boast vibrant developer communities, readily available to provide assistance whenever needed.
Responsive Capabilities for Applications:
Front-end frameworks offer an extensive array of responsive design components and utilities. Additionally, they empower developers to craft websites and applications that seamlessly adapt to diverse screen dimensions and various devices.
Ensuring Compatibility Across Browsers:
Front-end frameworks provide inherent cross-browser support, guaranteeing flawless operation of web applications across various browsing platforms. This feature safeguards against potential glitches or discrepancies.
Prioritizing User-Centric Outcomes:
Front-end frameworks emphasize design principles centered around the user. This leads to the provision of a variety of pre-designed UI elements and templates that enhance the user experience. Moreover, these frameworks facilitate the rapid and efficient development of user-friendly applications.
Top Performing Font-End Frameworks
There are a lot of front-end libraries and frameworks available nowadays. But, with so many options available, it’s tough to decide which one to use for your next web development project.
Presenting a compilation of top-performing front-end libraries and frameworks worth considering in 2023:
React
React stands as a renowned JavaScript library for crafting user interfaces. It boasts an impressive user base, including industry giants like Facebook, Instagram, Netflix, and Airbnb. It’s approachability and extensive developer community make it an excellent choice, providing assistance in times of challenges.
Angular
Angular, led by Google’s Angular Team, is an open-source web application framework built on TypeScript. It’s embraced by numerous global enterprises such as Microsoft, PayPal, Upwork, and The Guardian. If your aim is to construct large-scale applications, Angular’s robust features and capabilities make it an outstanding selection, despite its somewhat steep learning curve.
Vue JS
Vue JS, an open-source Model–View–ViewModel (MVVM) JavaScript framework, specializes in constructing user interfaces and single-page applications. While akin to React, Vue JS boasts a simpler syntax, facilitating a smoother learning experience. It’s gradually establishing a community of dedicated developers.
Svelte
Svelte is a lightweight JavaScript framework tailored for designing user interfaces. It compiles directly to native code, matching the exceptional performance of React and Angular. For those seeking swift-loading web applications with minimal overhead, Svelte proves to be an optimal choice.
Next JS
Next JS, a favored open-source framework, facilitates the development of server-side rendered applications with React, Vue, and other JavaScript libraries. Its feature set includes attributes like static generation, automatic routing, and support for serverless deployment. This empowers the rapid deployment of applications to production environments.
In conclusion, these are the finest Front-End Web Development Frameworks to consider in 2023, offering a combination of exceptional features and advanced technical aspects for your application development endeavors.
Conclusion
Navigating the process of choosing the best front-end framework for your web development project can indeed pose a considerable challenge. However, by carefully breaking down the intricate components of each widely recognized framework and receiving comprehensive advice on how to make the most fitting decision aligned with your specific needs, you have now equipped yourself with the necessary insights to confidently select an ideal technology collaborator, much like the proficient services offered by Soft Suave.
Devoting careful attention to essential factors such as user-friendliness, scalability, and seamless integration with various other technologies will undoubtedly position you for success in the endeavor of creating modern web applications. Regardless of which specific frontend framework you ultimately opt for, your diligence in assessing these critical considerations will play a pivotal role in achieving your objectives.