Introduction: What is ReactJS and How Can It Benefit Your Business?
Did you know that according to a survey by Stack Overflow in 2021, React was the most commonly used web framework/library among professional developers, with 74.5% of respondents reporting that they had used React in the past year? React Native, which allows developers to build native mobile applications using React, has seen significant growth in recent years.
According to a survey by Statista, 42% of mobile developers were using React Native in 2020, up from 19% in 2018.
ReactJS is a JavaScript library for building user interfaces. It was created by Facebook and released as open-source software in 2013. ReactJS allows developers to create reusable components that can be shared among projects. This makes it an efficient way to build complex user interfaces.
There are many benefits of using ReactJS for business applications:
– ReactJS is fast and can improve the performance of your web application.
– ReactJS is modular and can be used with other libraries or frameworks.
– ReactJS is easy to learn, and a large community of developers can help you if you need assistance.
Consider these benefits if you are considering investing in ReactJS for your business. ReactJS can help you build fast, efficient, and modular web applications to stay ahead of the competition.
Benefits of Investing in ReactJS for Your Business
ReactJS is a popular JavaScript library for building User Interfaces (UIs) for web and mobile applications. Investing in ReactJS for your business has several benefits, including:
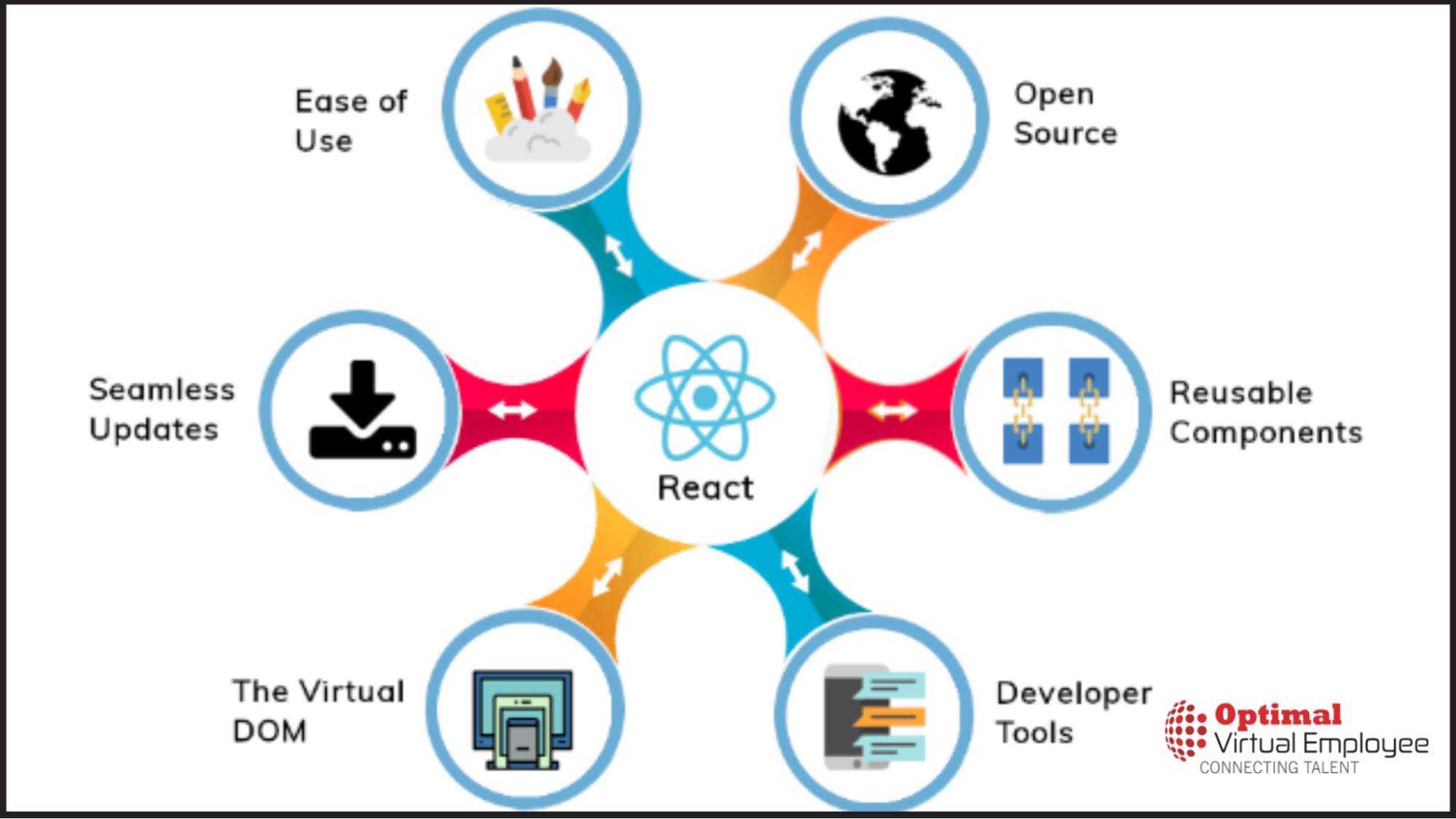
Improved performance: ReactJS uses a virtual DOM (Document Object Model) to update only the necessary components when a change occurs. This approach enhances the performance of the application and makes it faster.
Reusable components: ReactJS allows you to create reusable UI components that can be used across different application parts. This saves development time and makes it easier to maintain your application.
Better code organization: ReactJS follows a component-based architecture, which means your code is organized into small, reusable components. This makes it easier to maintain and scale your application.
SEO-friendly: ReactJS is SEO-friendly because it allows you to render your application on the server side, which makes it easier for search engines to crawl and index your content.
Extensive community support: ReactJS has a large community of developers who actively contribute to its development and share their knowledge and experience. This means you can easily find answers to your questions and get help when needed.
Cross-platform compatibility: ReactJS is cross-platform compatible, which means you can use it to develop applications for different platforms, including web, mobile, and desktop.
Cost Comparison: Moving from Traditional Technology to ReactJS
The costs associated with ReactJS are lower than those of traditional technology, making it a more affordable option for businesses. In addition, ReactJS is less likely to experience the same level of obsolescence as conventional technology, meaning that companies can save money by investing in ReactJS now and avoid reinvesting in new technology later.
Costs associated with traditional technology typically include hardware and software expenses, as well as the cost of installation and maintenance. ReactJS requires minimal hardware and software setup costs, and maintenance costs are lower than those associated with traditional technology.
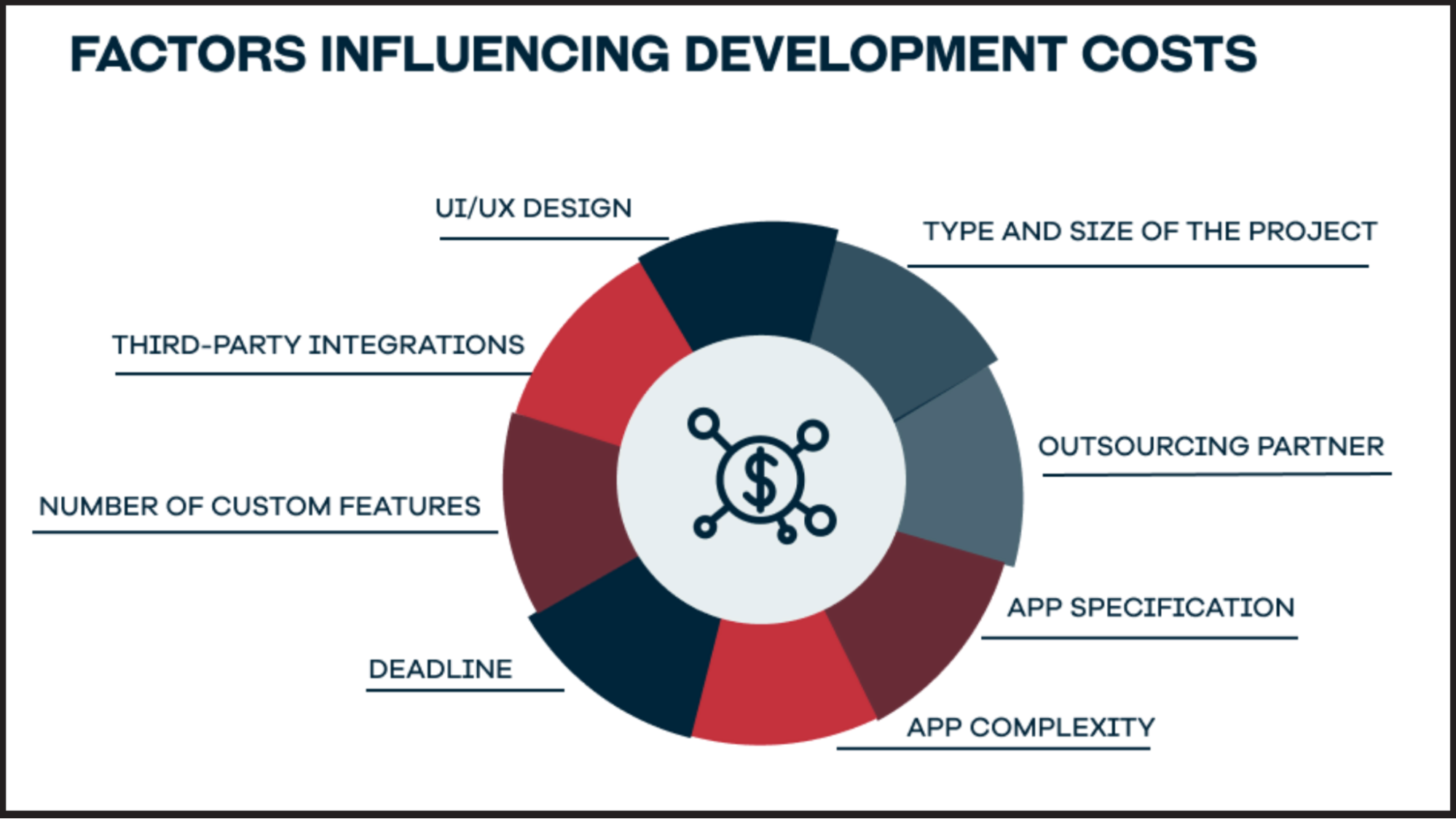
Moving from traditional technology to ReactJS involves several factors that can affect the cost of the transition. Here are some cost factors to consider:
Development costs: The cost of developing a ReactJS application will depend on the size and complexity of the project, as well as the skills and experience of your development team. It may be necessary to hire additional developers or train existing ones to work with ReactJS.
Infrastructure costs: If you’re migrating from traditional technology to ReactJS, you may need to invest in new infrastructure, such as servers and cloud-based services, to support your application.
Integration costs: If your existing systems need to be integrated with your new ReactJS application, additional costs may be associated with this process.
Maintenance costs: ReactJS applications require ongoing maintenance and updates to remain secure and up-to-date. This will incur ongoing costs.
Potential savings: ReactJS can potentially save costs in the long term due to its improved performance, reusability, and scalability, which can reduce development and maintenance costs.
Overall, the cost of moving from traditional technology to ReactJS will depend on several factors, including the size and complexity of the project, the level of integration required, and the experience of your development team. While there may be upfront costs associated with the transition, the potential savings and benefits of using ReactJS may make it a cost-effective choice in the long run.
Overall, businesses can expect to save money by switching from traditional technology to ReactJS. The upfront and maintenance costs are lower, and there is a reduced risk of obsolescence.
Scalability & Agility: Reap the Benefits of Real-Time Updates
– ReactJS is a JavaScript library for building user interfaces. It was created by Facebook and released as open-source software in 2013.
– ReactJS is a declarative, efficient, and flexible JavaScript library for building user interfaces. It lets you create reusable components to make your code easy to read and maintain.
– ReactJS is fast because it uses a virtual DOM instead of a real one. This makes it possible to update only the parts of the UI that have changed, making your app more responsive.
– ReactJS is also scalable and can create large applications with data that changes over time. Using JavaScript components makes it easy to reuse code, which helps keep your codebase clean and maintainable.
– Investing in ReactJS can help your business stay ahead of the competition by making your web applications more responsive, scalable, and easy to maintain.
How ReactJS Competes with Alternative Technologies
ReactJS is a JavaScript library for building user interfaces. It was created by Facebook and Instagram and is now used by companies worldwide. ReactJS is a popular choice for web development because it makes code more readable and helps manage states more effectively. However, ReactJS isn’t the only technology vying for developers’ attention.
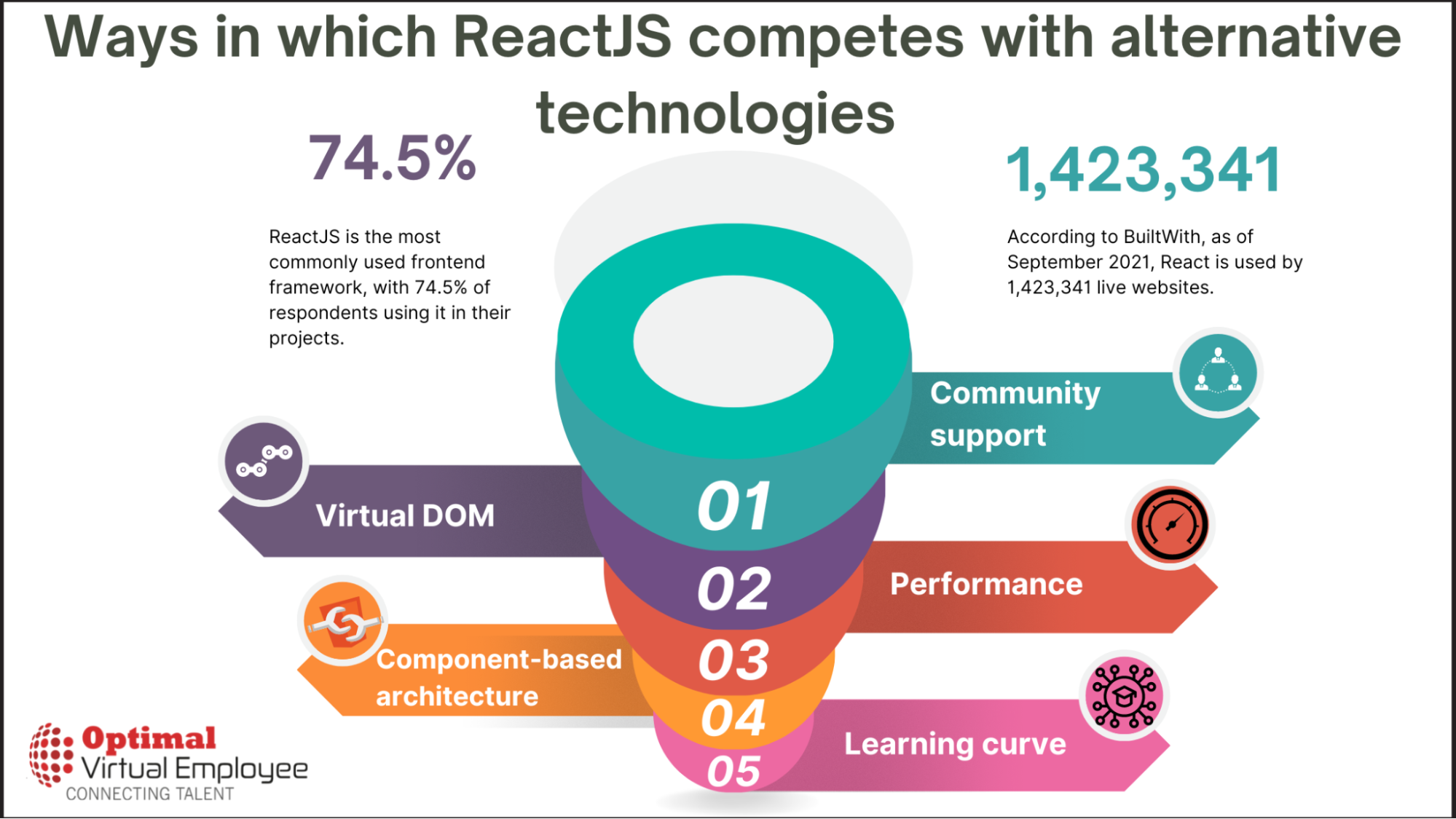
ReactJS competes with several other front-end development technologies, including Angular, Vue.js, and jQuery. Here are some ways in which ReactJS competes with alternative technologies:
Virtual DOM: ReactJS uses a virtual DOM to manage updates to the UI. This allows React to update only the changed components, making it more efficient than other technologies that update the entire UI.
Component-based architecture: ReactJS has a component-based architecture, which allows developers to build complex UIs by breaking them down into smaller, reusable components. This makes it easier to manage the code and maintain it over time.
Community support: ReactJS has a large and active community of developers who contribute to the library and provide support to each other. This makes it easier for developers to find answers to their questions and to learn from other developers’ experiences.
Performance: ReactJS is known for its performance, partly due to its use of virtual DOM and its ability to handle large and complex UIs. This makes it a good choice for building applications that require high performance.
Learning curve: ReactJS has a relatively low learning curve compared to other front-end development technologies. This is because it uses JavaScript, a language many developers already know, and has a simple and intuitive API.
Overall, ReactJS competes with alternative technologies by offering a powerful and efficient way to build complex user interfaces backed by a large and active community of developers.
Here’s a look at how ReactJS competes with some of its alternative technologies:
AngularJS: AngularJS is a framework for building single-page web applications. It uses HTML, CSS, and JavaScript to create interactive pages that can be displayed on any device. AngularJS is popular because it offers two-way data binding, which means that changes made in the view are automatically reflected in the model (and vice versa). This can make development faster and simpler. However, some developers find AngularJS challenging because it requires them to write more code than ReactJS.
Vue.js: Vue.js is another popular JavaScript framework for building single-page web applications. Like ReactJS, it uses a virtual DOM to keep track of changes and make updates efficiently. Vue.js also offers two-way data binding, but unlike AngularJS, it doesn’t require developers to use TypeScript or other tools that can be unfamiliar to some people. This makes Vue.js easier to learn and use for many developers. However, Vue.js doesn’t have as much corporate backing as ReactJS, making it harder to find support.
jQuery: jQuery is a JavaScript library that makes browser interactions easier. It enables developers to write less code and create interactive effects on web pages with fewer lines of code. While jQuery has been popular for many years, newer technologies like ReactJS and Vue.js offer more features and better performance. Additionally, jQuery doesn’t offer two-way data binding or virtual DOMs, making it unsuitable for many modern web applications.
Overall, ReactJS is an excellent choice for developing modern web applications. It offers powerful features like two-way data binding and virtual DOMs, making development faster and easier. ReactJS has strong corporate backing from Facebook and Instagram, making finding support much easier than alternative technologies.
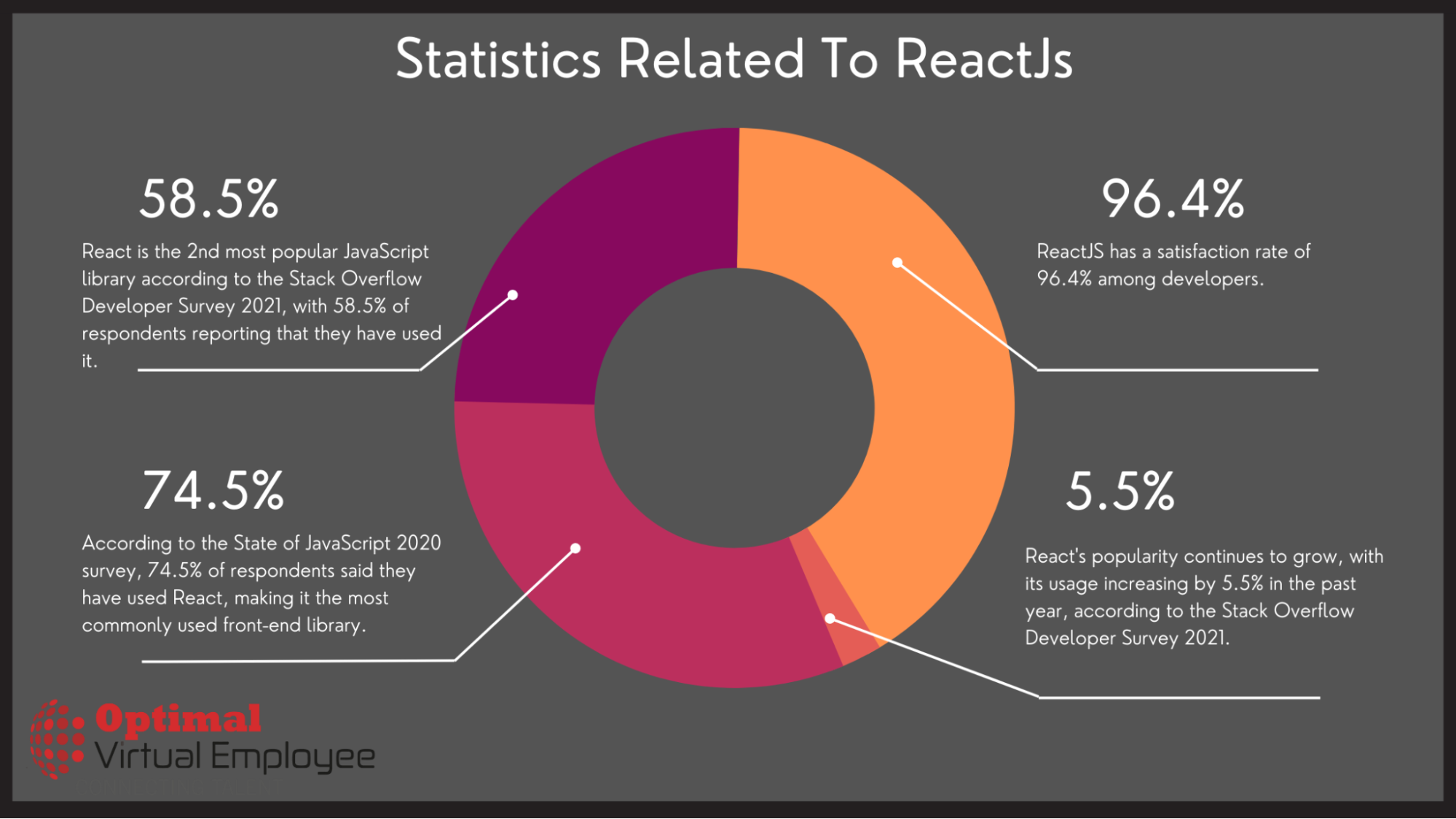
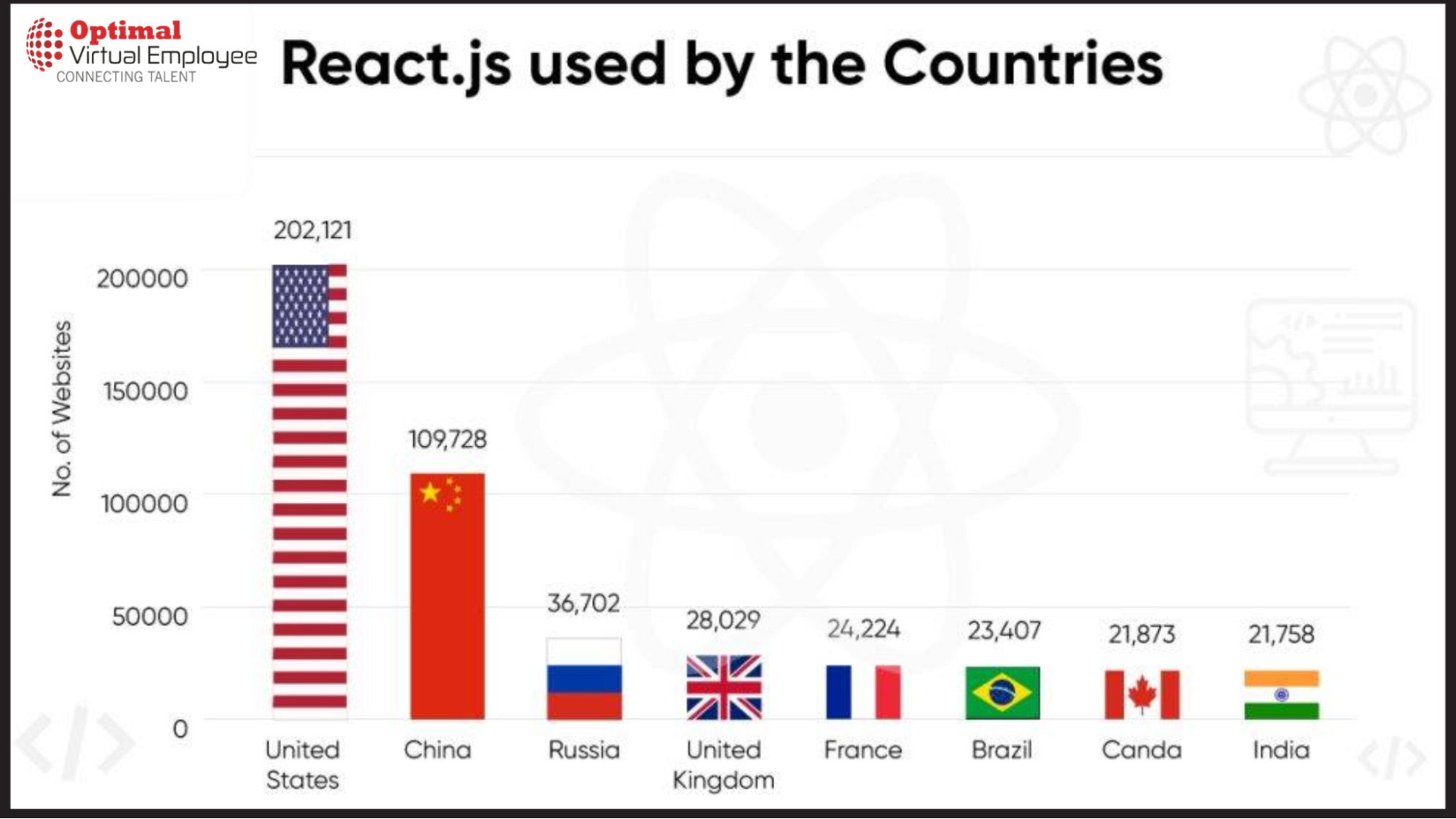
Statistics Related To ReactJs
According to statistics from BuiltWith, as of September 2021, ReactJS is used by over 1.8 million websites worldwide, making it one of the most widely used web development tools. Additionally, in a survey conducted by Stack Overflow in 2021, ReactJS was named the most popular web framework for the fifth consecutive year, with over 68% of developers reporting that they use it. This popularity is further reflected in the job market, with ReactJS being one of the top skills employers look for in web developers, according to a report by LinkedIn. These statistics demonstrate the widespread adoption and demand for ReactJS, making it a valuable skill for developers to learn and master.
Its popularity is reflected in numerous statistics demonstrating developers’ widespread adoption of ReactJS and its importance in the job market. Let’s explore some of the latest statistics related to ReactJS, providing insights into its usage, growth, and impact on the web development industry.
– React is the developers’ most popular JavaScript library, with over 1.7 million weekly downloads on NPM.
-According to the Stack Overflow Developer Survey 2021, React is the second most popular web framework after Node.js.
-Many large companies, including Facebook, Airbnb, Netflix, and Dropbox, use React.
-The React Native framework has been downloaded over 100 million times and is used by companies like Microsoft, Tesla, and Walmart.
-According to BuiltWith, React is used by over 1.5 million websites worldwide, making it the most popular JavaScript library for building user interfaces.
-React is highly in demand in the job market, with an average salary of $110,000 per year in the United States, according to Glassdoor.
-React was released by Facebook in 2013 and has since become one of the most widely used front-end development tools.
-React has a large and active community, with over 150,000 stars on GitHub and thousands of contributors.
-React’s component-based architecture allows for greater code reusability and faster development time.
-React has several performance optimizations built in, including virtual DOM rendering and the ability to only update changed components
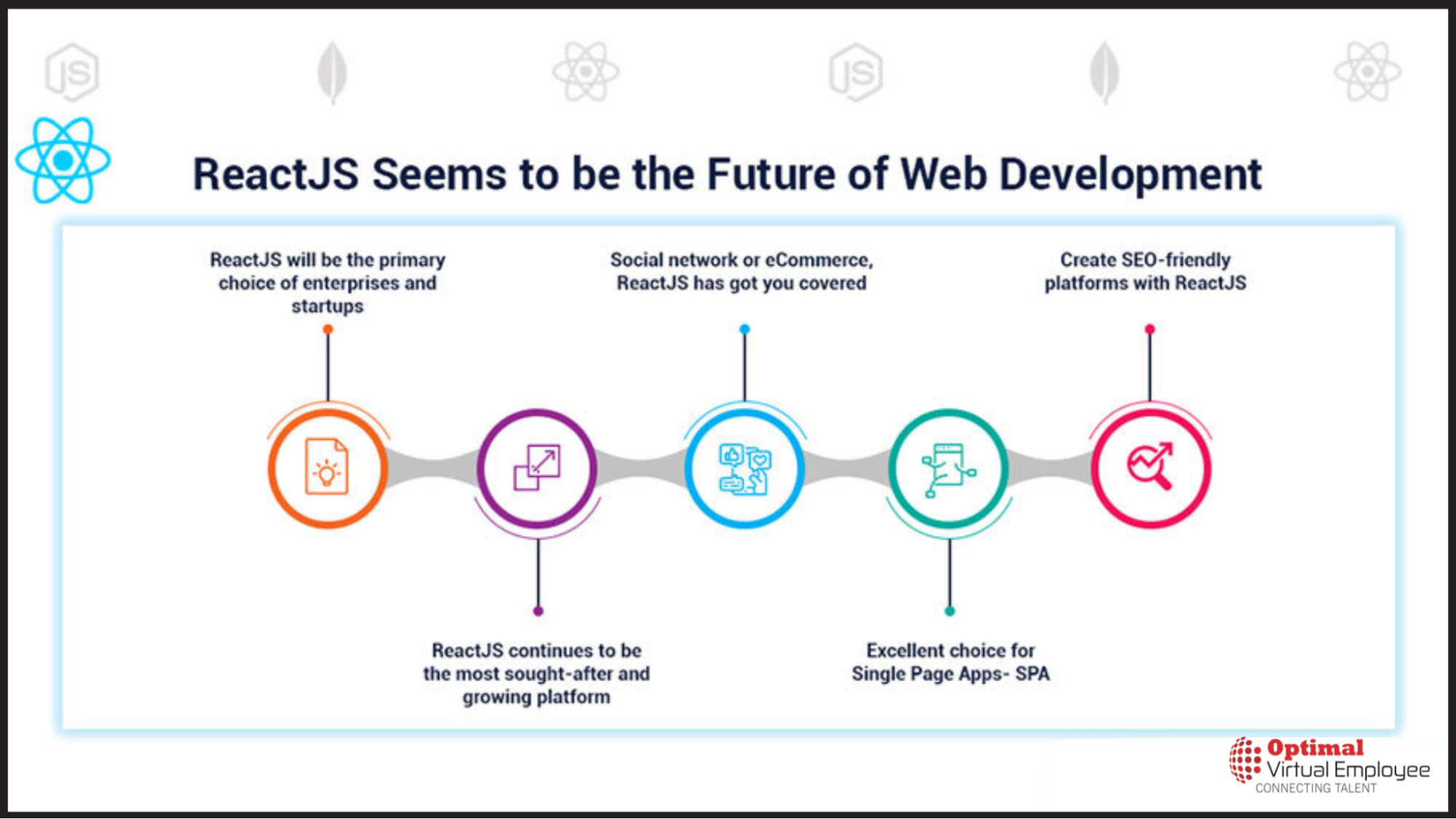
The Future of ReactJS and What it Means for Your Business
There is no doubt that ReactJS has revolutionized the web development industry. It has changed the way we think about and build user interfaces. But what does the future hold for ReactJS?
As one of the most popular JavaScript libraries, ReactJS is continually evolving. The community of developers who use and contribute to ReactJS is always working on new features and improvements. This means businesses that invest in ReactJS can expect to stay ahead of the competition.
One of the most exciting things about ReactJS is its potential for mobile development. With React Native, developers can create native apps for iOS and Android using ReactJS. This opens up a new world of possibilities for businesses wanting to develop mobile apps.
Another area where ReactJS is making waves is in virtual reality (VR). Facebook, which owns ReactJS, has been investing heavily in VR technology. They believe that VR will be the next big thing in computing, and they are working on ways to integrate it with ReactJS. This could lead to some amazing opportunities for businesses willing to experiment with this new technology.
So what does the future hold for ReactJS? Exciting new developments in mobile and VR, for starters. But also continued progress in terms of performance and stability. With so much potential, now is the time to invest in ReactJS if you want your business to stay ahead of the competition!
Wrapping Up
In today’s digital world, having a robust and user-friendly web application can make a significant difference in the success of your business. ReactJS is a popular and powerful JavaScript library that has gained popularity recently due to its efficiency and ease of use. Before we conclude, let’s quickly discuss some key advantages of using ReactJS for your business, along with statistics demonstrating its effectiveness.
– First and foremost, ReactJS provides an efficient performance that ensures a smooth and seamless user experience. According to a study conducted by the team at Shopify, ReactJS outperformed other JavaScript libraries, such as Angular and Ember, providing faster page load times and better overall performance. This translates into improved user satisfaction and retention rates, increasing conversions and revenue.
– Moreover, ReactJS follows a component-based architecture that allows developers to create reusable and modular code. This saves time and effort and enables developers to work collaboratively on a project, resulting in faster and more efficient development. A survey conducted by StackOverflow found that ReactJS was one of the most popular web development frameworks, with over 60% of developers using it for web development.
– Additionally, ReactJS has a large and supportive community with a wide range of libraries, tools, and resources available for developers. This ecosystem enables developers to easily find solutions to common problems, share knowledge, and continuously improve their skills. GitHub reports that ReactJS has over 1.4 million repositories, making it one of the most popular and actively maintained libraries.
– Finally, ReactJS is also cost-effective, as it allows for the development of cross-platform applications that can run on both web and mobile platforms. This eliminates the need for separate development teams, saving time and money. According to a report by Statista, the global market size of cross-platform development tools is projected to reach $8.5 billion by 2026, indicating the growing popularity and effectiveness of cross-platform development.
In conclusion, using ReactJS can provide numerous advantages for businesses, including faster page load times, improved user satisfaction, efficient development, a supportive community, and cost-effectiveness. With statistics demonstrating its effectiveness and growing demand for cross-platform development tools, adopting ReactJS can help businesses stay ahead of the competition and achieve their goals in today’s digital landscape.