Web development relies heavily on front-end frameworks. These useful tools pave the way for a more organized approach and offer ready-made components to simplify coding.
By providing reusable elements and handling intricate tasks such as DOM manipulation and state management, these frameworks significantly enhance productivity. This allows developers to channel their energies towards devising application logic, rather than rewriting monotonous code.
Frameworks foster better code maintainability by encouraging modular development, which simplifies the process of altering or substituting separate components. They also facilitate teamwork, enabling numerous developers to concurrently work on distinct segments of an application.
Benefits of Using Libraries and Frameworks
Frontend frameworks are bolstered by active developer communities that offer robust support, tutorials, and comprehensive documentation. These resources empower developers to craft visually stunning and highly efficient web applications that fulfill contemporary user needs.
For web development novices, frontend frameworks come with a plethora of benefits. They present a methodical approach and pre-constructed components that simplify the development process and conserve time.
Novices can harness the might of these frameworks to build attractive and dynamic user interfaces without the necessity of beginning from the ground up.
With the widespread community support and a multitude of resources available for popular tools such as React, Angular, and Vue, it becomes less daunting for beginners to learn and enhance their skills. By adopting frontend frameworks, beginners can expedite their learning trajectory and construct remarkable web applications.
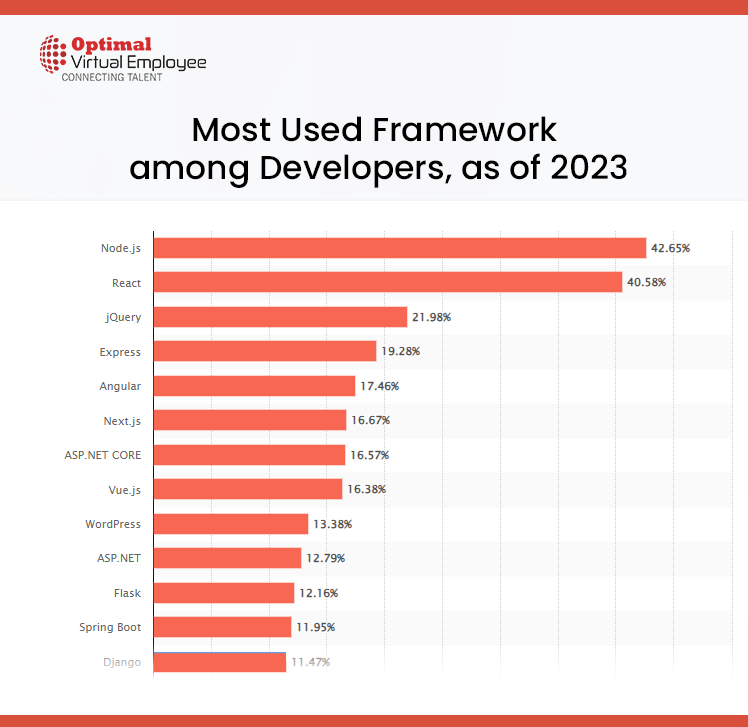
According to Statista.com, Node.js overtook React.js to become the most used web framework among software developers worldwide in 2023. According to the survey, around 42.7 percent of respondents reported using Node.js, while 40.6 percent were using React.js.
Start with Vanilla JavaScript
Before immersing yourself in JavaScript frameworks, it’s essential to familiarize yourself with the rudiments of basic JavaScript. Comprehending the core principles of JavaScript, including variables, functions, and control structures, establishes a robust foundation for effectively learning and employing frameworks.
Acquiring the fundamental concepts of JavaScript allows you to grasp how the language functions and equips you with the ability to solve issues without completely depending on the abstractions that frameworks offer. This knowledge enhances your ability to draft neater, more efficient code and provides you with the skills necessary to tailor and expand frameworks according to your specific requirements.
Grasping JavaScript also aids you in debugging problems, understanding error messages, and making educated decisions when utilizing frameworks. By becoming proficient in the basics, you can access the full capabilities of JavaScript frameworks and harness their strengths to build lively, interactive web applications.
What is React?
React is a highly sought-after JavaScript library, designed for crafting user interfaces. It employs a component-based architecture where user interface elements are separated into reusable components.
One of the key features of React is its use of a Virtual DOM – a light representation of the real DOM, which enables efficient updates and rendering of components. This methodology results in quick and interactive user interfaces.
React endorses a one-directional data flow, simplifying the management of application state and effective updates to UI components. Lifecycle methods provided by React enable developers to execute actions at various stages of a component’s life, such as data retrieval, event handling, and UI updates.
React boasts a comprehensive ecosystem complete with numerous libraries and tools that enhance its functionalities. For instance, React Router for routing, Redux for state management, and React Native for native mobile application development. This ecosystem presents solutions to routine development hurdles and aids in swift development.
With a component-based architecture, Virtual DOM, JSX syntax, and an expansive ecosystem, React is a potent choice for creating dynamic and reusable user interfaces. Grasping the basics of React provides a strong basis for delving deeper into its extensive features and abilities.
Additional reasons why React JS should be your go-to include:
SEO Friendly
Having a robust online presence is key to achieving success on the internet, and this can be realized by implementing effective SEO. React’s clean, straightforward code significantly reduces a website’s page load time, which is a critical factor. Google asserts that the likelihood of a mobile site visitor bouncing grows by 123% if the page load time increases from 1 second to 10 seconds.
React Developer Tools
React Developer Tools is an extension for Chrome and Firefox, which proves useful for making quick edits to UI and observing the application’s current state. If you need expert assistance with the DevTools extension, consider a ReactJS development team. Their expertise can help you fully utilize these tools.
Transition to React Native
In 2021, launching a mobile application is a common step when starting or growing a business. React Native, a popular cross-platform mobile app development framework known for its high-performance apps, supports easy migration from React JS, reducing time-to-market. Developers merely need to verify the UI on mobiles and make necessary adjustments to make it mobile-friendly.
Stability from one-way data binding
React JS apps are constructed as a sequence of components, with functionalities passed from the parent component to the child component as arguments – a process known as one-way data binding or unidirectional data flow. This characteristic makes it simpler to implement changes in React apps, ensuring that changes in child components don’t impact parent components and thereby maintaining code consistency.
Smooth technology migration
Given the rapid pace of digital evolution, businesses should adopt tools and technologies that allow easy migration to superior infrastructures. As React JS is essentially a library, you can plug React code wherever needed, irrespective of infrastructure, without impacting performance.
What is Angular?
The Angular framework has profoundly transformed the landscape of web development, offering a complete suite of tools and features for constructing reliable and scalable applications. Google is the driving force behind Angular, which originated from the initial framework, AngularJS.
With its emphasis on contemporary web development practices, Angular has matured into a multifaceted and widely embraced framework. In this segment, we will delve into Angular, its inception, and the primary features that render it a favored choice among developers.
Whether you’re an Angular novice or seeking to enrich your knowledge, this overview will provide a firm base to traverse the world of Angular development.
Unraveling Angular Framework and its Origins
The Angular framework, colloquially known as Angular or Angular 2+, is an influential front-end development platform, the creation and maintenance of which are overseen by Google.
Angular sprang from AngularJS, the inaugural version of Angular released in 2010. AngularJS pioneered the notion of two-way data binding and gained recognition for its capability to craft dynamic and interactive web applications.
However, AngularJS had constraints regarding performance, scalability, and maintainability, prompting the Angular team to reimagine the framework. Angular, a complete overhaul of AngularJS, was introduced, embodying modern web development practices and remedying the drawbacks of its predecessor.
Angular was fundamentally designed to be more productive, modular, and developer-friendly. It adopted a component-based architecture, segregating UI elements into reusable components. This modular strategy fosters code reusability, maintainability, and scalability, facilitating developers to construct intricate applications with relative ease.
The advent of Angular ushered in major alterations and enhancements, resulting in a more streamlined and performant framework. It integrated features such as a more effective change detection mechanism, a potent template syntax known as Angular Template Syntax (based on HTML with added features), superior dependency injection, and an overhauled command-line interface (CLI) for scaffolding and managing projects.
Over the years, Angular has matured into an all-encompassing platform with a wide array of capabilities, such as sophisticated routing, form handling, internationalization, and potent testing tools. It has won over developers for its robustness, scalability, and vast ecosystem of libraries and tools that bolster Angular development.
Grasping the origins of Angular assists developers in appreciating the design principles, improvements, and rationale behind the framework. It prepares the ground for exploring Angular’s pivotal features and best practices and harnessing its complete potential to construct modern web applications.
Why is Angular the preferred choice for large-scale apps with complex functionalities looking to scale further?
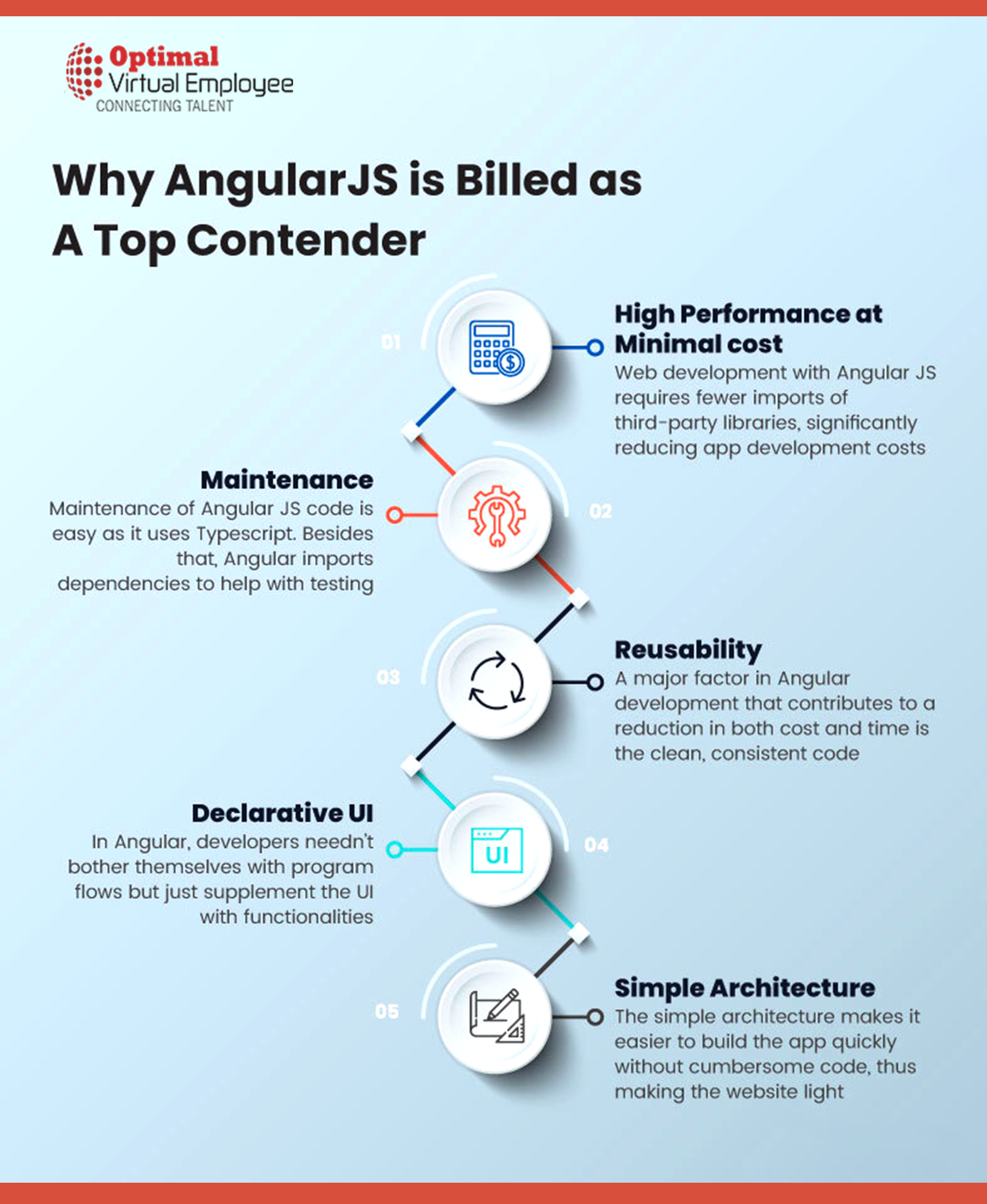
Exceptional Performance and Functionality at Reduced Costs
Angular is a robust framework packing all necessary functionalities into its official library. Coming from Google, it guarantees code quality and advanced security features. Web development with Angular JS necessitates fewer imports of third-party libraries, drastically reducing app development expenses.
Maintenance
Maintaining Angular JS code is typically straightforward, as it employs Typescript – a simplified version of Javascript that aids developers in spotting faulty code while typing. Additionally, Angular imports dependencies (external code repositories) to assist with testing, rendering the entire app testing process seamless.
Reusability
As a decision-maker, you’re likely concerned about development cost and time-to-market. AngularJS development contributes significantly to reducing both, thanks to its clean, consistent code. The code can be reused multiple times without causing any confusion.
Declarative UI
One of the main contrasts between React and Angular, the two most popular Javascript frameworks, is that in React, UI and functionality are built into the same components, while they are distinctly separate in Angular. In Angular, the user interface is crafted in simple HTML, and functionality is implemented through Javascript. Consequently, developers don’t have to concern themselves with program flows but simply supplement the UI with functionalities.
Uncomplicated Architecture
The simplistic architecture makes app construction quicker without bulky code, rendering the website lightweight. This simplifies user navigation through websites crafted with Angular JS.
What is Vue.js?
Vue.js is a progressive JavaScript framework designed to create user interfaces. It boasts an approachable and versatile nature, making it easy to integrate into existing projects and suitable for developers of all levels. With Vue.js, you’ll experience a smooth learning curve and a flexible architecture, making it a popular choice for web application development.
This section will be your guide to mastering Vue.js fundamentals and building your own applications. We’ll delve into core concepts, syntax, and key features that make Vue.js powerful and intuitive.
If you’re new to Vue.js, fear not! I’ll lead you step by step, starting from the basics and gradually progressing to more advanced topics. By the end, you’ll have a solid grasp of Vue.js, equipped to build dynamic and interactive web applications.
Let’s embark on this Vue.js journey together, unlocking the full potential of this powerful JavaScript framework. Whether it’s a small personal project or a large-scale application, Vue.js offers the tools and capabilities to bring your ideas to life.
Vue.js and Its Philosophy
Vue.js is built on guiding principles that shape its design and philosophy, critical for effectively using the framework and developing high-quality applications.
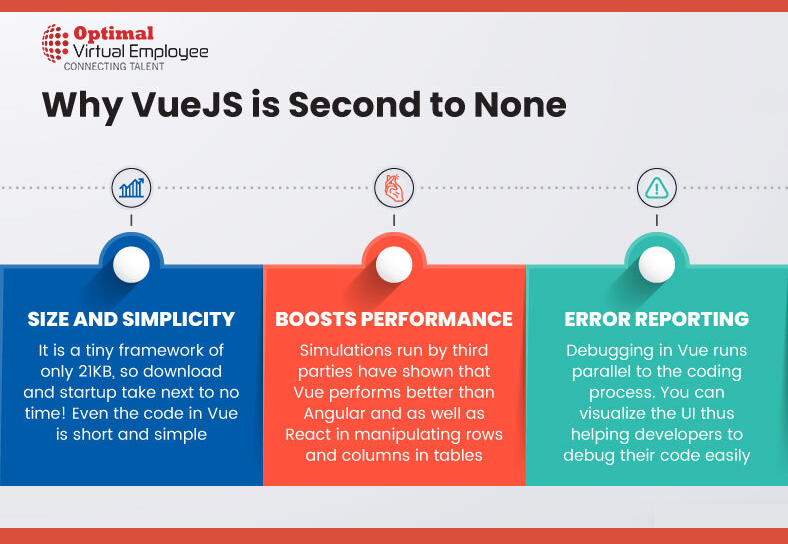
Approachability: Vue.js prides itself on being beginner-friendly, with a simple and intuitive syntax reminiscent of plain HTML templates, reducing the learning curve. Gradual feature adoption allows seamless integration into existing projects or starting small and scaling up as needed.
Versatility: Vue.js is a versatile framework suitable for a wide range of applications. Its flexible architecture allows developers to choose preferred tools and libraries. Whether you aim for a single-page application (SPA), a progressive web app (PWA), or integrating Vue.js into a larger project, the framework provides the necessary flexibility.
Component-Based Development: Vue.js promotes a component-based approach, where self-contained and reusable building blocks encapsulate logic, styles, and templates. This modular structure facilitates code reuse, simplifies maintenance, and fosters better collaboration among team members.
Reactivity: Vue.js leverages a reactive data model, automatically updating views when changes occur in the underlying data. This reactivity enables the creation of interactive and responsive applications without manual DOM manipulation. Vue.js efficiently tracks dependencies between data and views, optimizing rendering performance.
By embracing these principles, Vue.js empowers developers to build elegant, maintainable, and scalable applications. The philosophy of approachability, versatility, component-based development, and reactivity sets the foundation for creating exceptional user interfaces with Vue.js.
Vue’s Reactivity System and Component Composition
Vue.js employs a powerful reactivity system that enables efficient and automatic updates to the user interface based on changes in the underlying data, making it easy to create dynamic and responsive applications.
Reactive Data Model
In Vue.js, data properties are automatically tracked for changes in a reactive data model. When data changes, Vue.js automatically updates associated views, ensuring a synchronized and reactive user interface. This eliminates the need for manual DOM manipulation, streamlining the development process.
In the magical world of Vue.js, you define your data properties inside a Vue component, and Vue takes care of tracking those properties for you. Whenever a property changes, Vue automatically detects it and updates the corresponding parts of the UI. This means you don’t have to manually update the UI elements every time the data changes; Vue does the heavy lifting.
For instance, if you have a counter in your app and click a button to increase its value, Vue will instantly update the value in the UI without additional code. The reactive data model in Vue.js simplifies keeping your UI in sync with your data, saving time and effort.
By embracing the reactive data model in Vue.js, you can effortlessly build dynamic and interactive user interfaces. It allows you to focus on manipulating the data, leaving Vue to update the UI accordingly. It’s like having a superpower that simplifies your development process and brings your app to life.
Angular vs React vs Vue: which is easier to learn
When comparing React, Vue, and Angular, it becomes evident that each framework has its own learning curve and strengths.
React has a relatively steeper learning curve compared to Vue. Angular, on the other hand, makes use of TypeScript, which can further add to the time required to grasp its workings, making it more challenging to learn than React.
In comparison to Angular, React is easier to learn as it is a library rather than a complete solution. Vue, however, surpasses both React and Angular in terms of ease of learning, offering a smoother learning curve.
React falls in between Vue and Angular in terms of learning difficulty, presenting a moderate learning curve. While Vue stands out for its user-friendliness, React’s wider opportunities and adoption in the industry make it a framework well worth considering.
As for determining the best JavaScript framework for the front end, recent results from the State of JavaScript 2022 survey indicate a newcomer, Solid.js, surpassing React and Svelte in terms of higher retention, interest, use, and awareness ratings. Solid.js is designed specifically for building user interfaces.
However, other signs of adoption, such as GitHub Stars and adoption by various enterprise companies, highlight React as the leading front-end framework. According to Monocubed’s summary for 2022, React is widely regarded as the best front-end framework due to its widespread adoption and popularity in the developer community.
Angular, React, and Vue: Embrace Continuous Learning and Evolution
One of the most exciting aspects of JavaScript is its constant evolution, offering endless opportunities to expand your skills and explore new horizons. As JavaScript frameworks keep evolving as well, it’s essential to stay updated and continuously learn. Even if you feel comfortable with a particular framework, revisiting knowledge bases and guides will ensure you grow alongside these evolving technologies.
The landscape of the best JavaScript frameworks may undergo significant shifts in the upcoming years. Svelte, though relatively new, is rapidly gaining traction and satisfaction among developers. Watching its progress can be particularly rewarding as it continues to gain popularity.
In addition to Svelte, it’s wise to keep a close eye on other frameworks like Ember and Backbone. Although they may be less popular currently, they could still be the perfect fit for specific projects. Remaining open to exploring various frameworks will allow you to make well-informed choices and adapt to the ever-changing JavaScript ecosystem.
Conclusion
Frontend frameworks, including React, Angular, and Vue, play a pivotal role in modern web development, empowering developers with potent tools and abstractions to create interactive and dynamic user interfaces. Throughout this guide, we’ve explored the key features and benefits of these frameworks, while also highlighting their similarities and differences.
Gaining a deep understanding of each framework’s core concepts—such as React’s component-based architecture, Angular’s modular structure, and Vue’s reactivity system—will enable you to make well-informed decisions about which framework aligns best with your project requirements and personal preferences.
When selecting the optimal framework for your development endeavors, it’s vital to consider essential factors like performance, scalability, learning curve, and community support.
Each of these frameworks boasts distinct advantages: Angular is robust and well-tested, React is flexible and efficient, and Vue is simple yet high-performing. However, the choice of framework or library that suits your business ultimately depends on your unique business demands and the vision you have for your web app.
Engaging a front-end development services firm and providing them with a comprehensive explanation of your app’s requirements and objectives is an excellent approach to ensure the right selection. Their expertise can guide you towards the most suitable solution, helping to realize your vision effectively.